先前介紹了以CSS片段([Obs#83] 多欄式Callouts! 華麗變身成N欄區塊~)讓筆記以多欄方式呈現的作法,這次再介紹一個更簡易的外掛:用Obsidian Columns。
MCL Multi Column.css是以Callouts的引言語法來撰寫,每行內容都必須以 > 開頭,在輸入上還是繁瑣了一些。而Columns外掛則主要使用程式碼區塊,在輸入上會更容易。
Columns外掛有兩種格式:等比例欄寬與自訂欄寬。
1. 等比例欄寬分欄
[!REF] 語法
1. 程式碼區塊(Codeblock)語法
2. 以```col開頭
3. 以```結尾
4. 程式碼區塊裡的每一個Markdown區塊標記形成一欄
5. 若Markdown區塊標記是程式碼區塊,則開頭、結尾要改成四個倒引號(即````col與````)
6. 區塊內有兩個以上的區塊標記要放在同一欄,則前後插入```col-md與```
1.1. ![🔖]() 範例
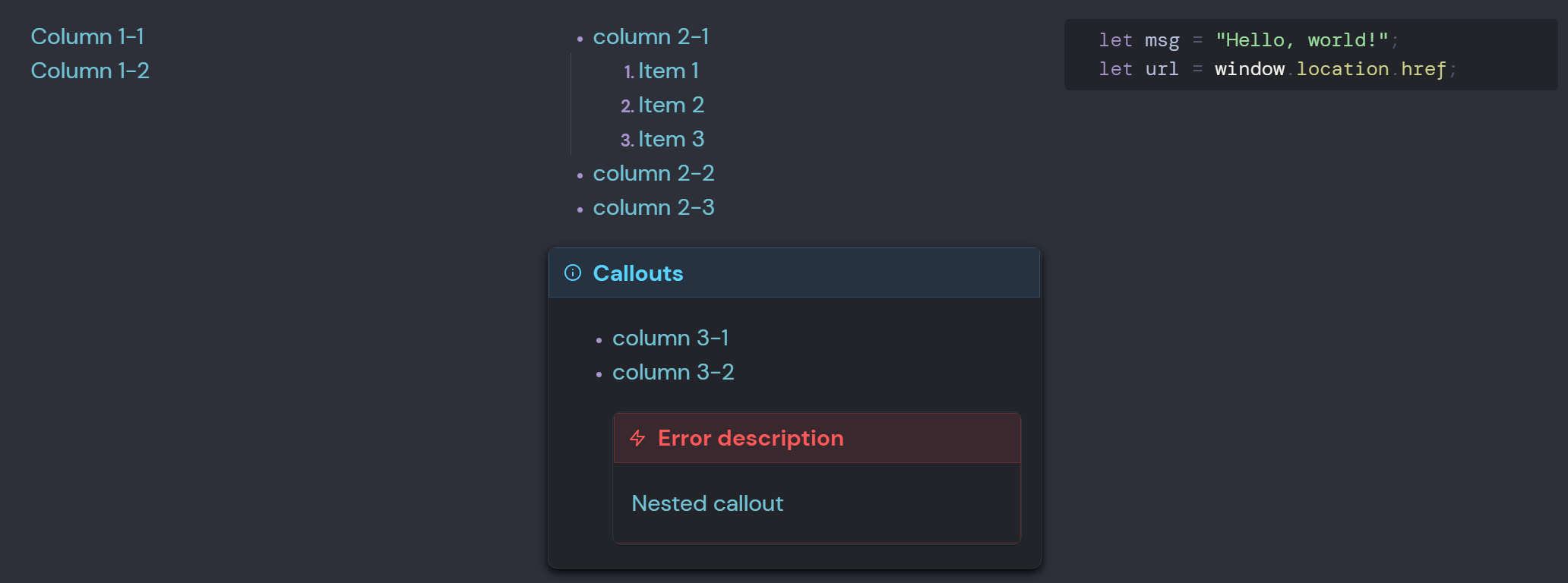
範例

````col
Column 1-1
Column 1-2
```col-md
- column 2-1
1. Item 1
1. Item 2
1. Item 3
- column 2-2
- column 2-3
> [!INFO] Callouts
> - column 3-1
> - column 3-2
>> [!ERROR] Error description
>> Nested callout
```
```js
let msg = "Hello, world!";
let url = window.location.href;
```
````
1.2 圖片並排

```col ![[Obsidian CSS Notes image 1.png|300]]  ![[Obsidian Plugins Notes image 1.png|300]] ```
2. 自訂欄寬分欄
只有閱讀模式生效。
[!REF] 語法
- 列表(List)語法
- 第一個項目是!!!col
- 第一個欄位
- 內縮成階層二,第一行是欄位佔比數字(flex-grow 增長係數)
- 階層二第二行開始是第一個欄位內容,直到階層二結束
- 假設第二個欄位的flex-grow是4,表示第一欄佔1/5,第二欄寬佔4/5
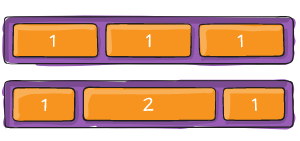
2.1. flex-grow示意

2.2. ![📑]() 範例
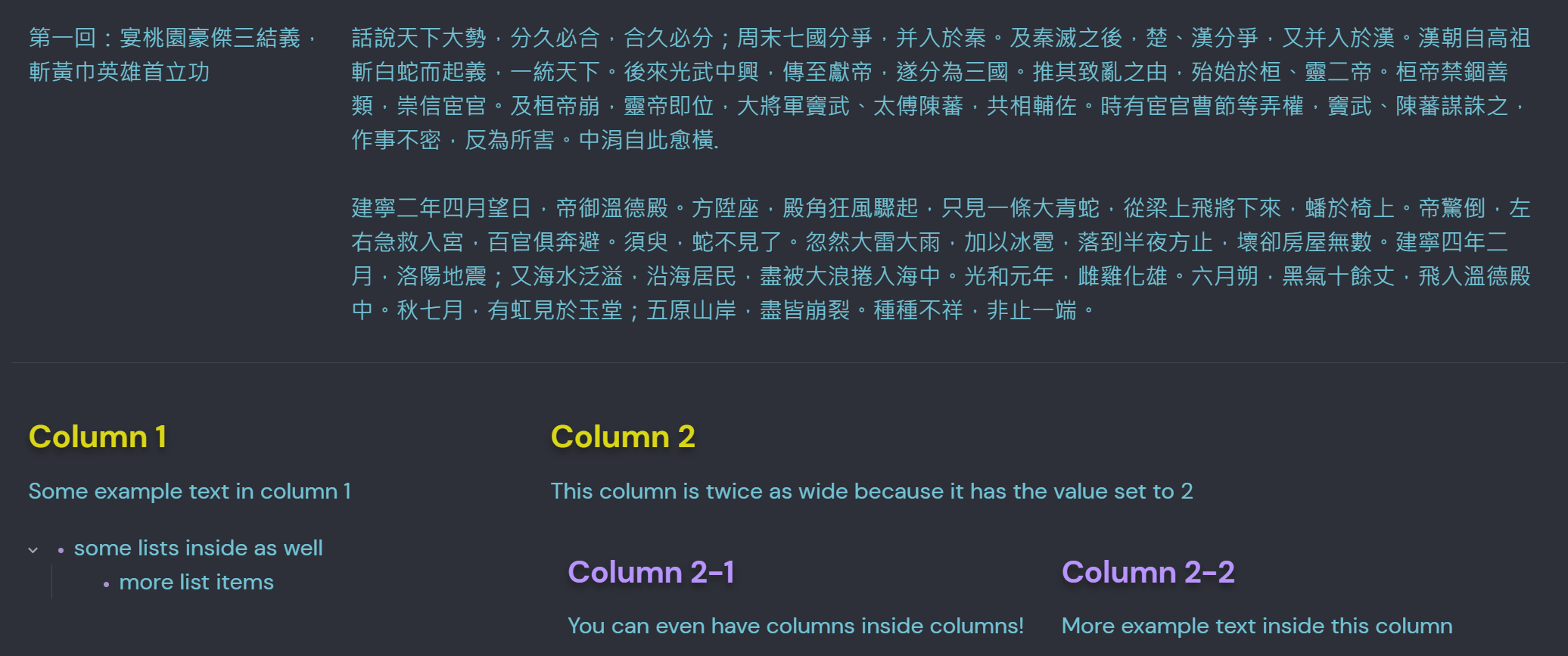
範例

- !!!col
- 1
第一回:宴桃園豪傑三結義,斬黃巾英雄首立功
- 4
話說天下大勢,分久必合,合久必分;周末七國分爭,并入於秦。及秦滅之後,楚、漢分爭,又并入於漢。漢朝自高祖斬白蛇而起義,一統天下。後來光武中興,傳至獻帝,遂分為三國。推其致亂之由,殆始於桓、靈二帝。桓帝禁錮善類,崇信宦官。及桓帝崩,靈帝即位,大將軍竇武、太傅陳蕃,共相輔佐。時有宦官曹節等弄權,竇武、陳蕃謀誅之,作事不密,反為所害。中涓自此愈橫.
建寧二年四月望日,帝御溫德殿。方陞座,殿角狂風驟起,只見一條大青蛇,從梁上飛將下來,蟠於椅上。帝驚倒,左右急救入宮,百官俱奔避。須臾,蛇不見了。忽然大雷大雨,加以冰雹,落到半夜方止,壞卻房屋無數。建寧四年二月,洛陽地震;又海水泛溢,沿海居民,盡被大浪捲入海中。光和元年,雌雞化雄。六月朔,黑氣十餘丈,飛入溫德殿中。秋七月,有虹見於玉堂;五原山岸,盡皆崩裂。種種不祥,非止一端。
- !!!col
- 1
# Column 1
Some example text in column 1
- some lists inside as well
- more list items
- 2
# Column 2
This column is twice as wide because it has the value set to 2
- !!!col
- 1
## Column 2-1
You can even have columns inside columns!
- 1
## Column 2-2
More example text inside this column
3. 相關鏈接
- tnichols217/obsidian-columns
- [Obs#83] 多欄式Callouts! 華麗變身成N欄區塊~|noembed
- flex-grow參考:A Complete Guide to Flexbox | CSS-Tricks – CSS-Tricks
4. 教學影片
##您可能也會有興趣的類似文章
- [Obs#79] 有序列表自動重新編號的方法 (0則留言, 2022/03/27)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- [Obs#36] Kanban:提升待辦事項成為專案管理任務 (0則留言, 2021/04/26)
- [Obs#78] 輔助Markdown初學者的利器:Markdown Shortcuts與cMenu (0則留言, 2022/03/27)
- 思源筆記初體驗:支援區塊引用、雙向連結、本地離線 Markdown 編輯 (0則留言, 2020/09/25)
- [Obs#56] 快速新增靈感/閃念筆記(Fleeting Note)的3種方法 (0則留言, 2021/10/10)
- [Obs#53] Text Transporter 文字運輸車:透過書籤在不同筆記之間搬運文字 (0則留言, 2021/09/25)
- [Obs#66] 自動維護Markdown相容性的外掛:Consistent Attachments and Links (0則留言, 2022/01/21)
- Obsidian (黑曜石)筆記軟體的基本操作指引 (0則留言, 2020/06/23)
- [Obs#63] 將Chrome瀏覽器書籤匯出成Markdown的方法 (0則留言, 2021/12/05)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- [Obs#45] 軟體工程師必備的6個Obsidian外掛 (0則留言, 2021/08/13)
- 超強筆記軟體Obsidian (黑曜石)介紹與Zettelkasten筆記系統簡述 (0則留言, 2020/06/21)
- [Obs#24] PDF檢視器+PDF to Markdown外掛:更方便擷取資訊! (0則留言, 2021/01/24)
- [Obs#65] Obsidian exporter:將儲存庫匯出成標準Markdown格式 (0則留言, 2022/01/09)
 範例
範例 範例
範例
![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)












