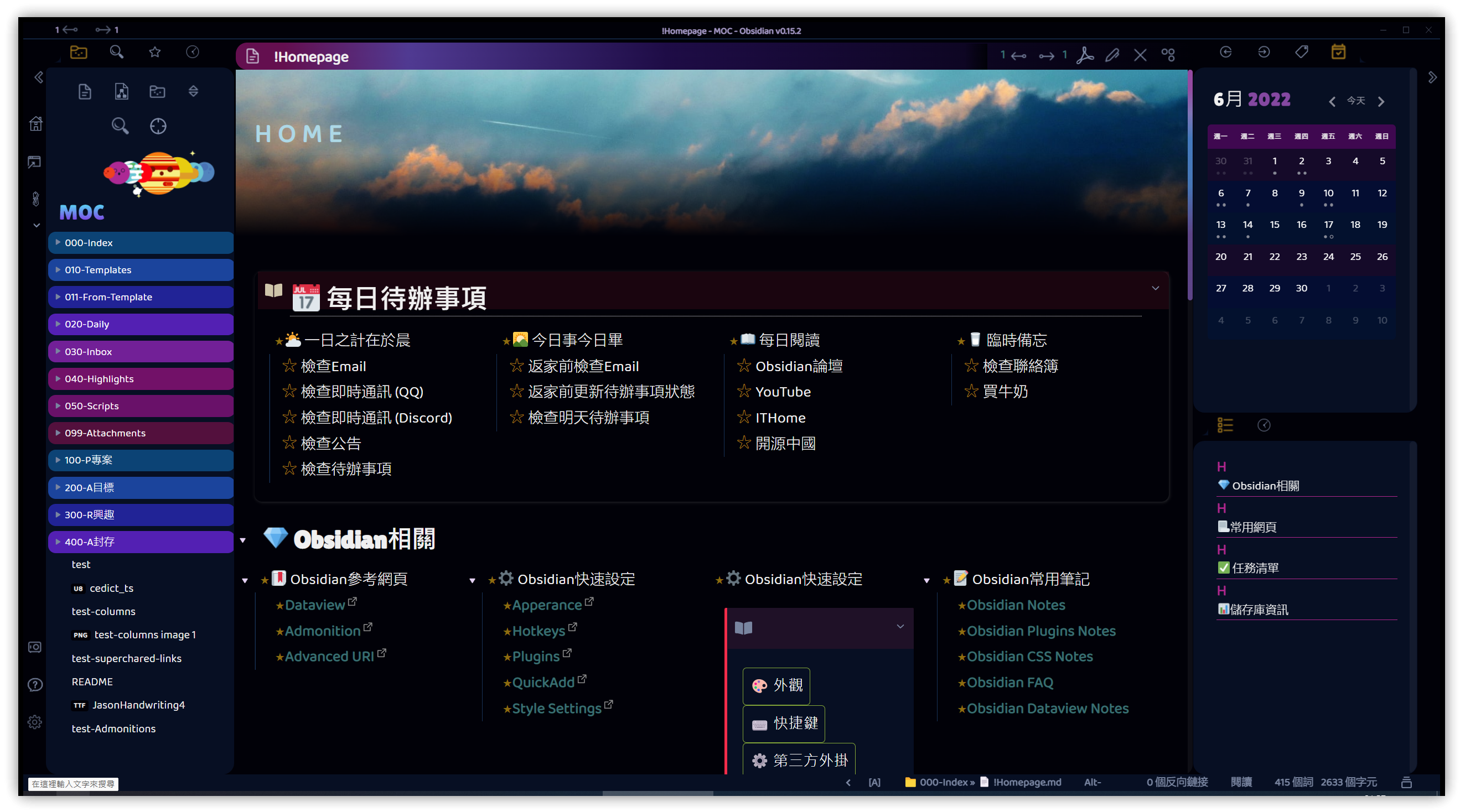
使用Dashbvoard++ CSS片段快速建立美觀、豐富資訊的儲存庫首頁(Homepage)。

(使用Bubble Space主題)
除了CSS片段,還使用到了下列外掛:
| 外掛名稱 | 功能 | 安裝方式 |
|---|---|---|
| Homepage | 指定特定筆記為首頁,進入Obsidian時自動開啟 | 第三方外掛 |
| Banners | 筆記頂端顯示圖片 | 第三方外掛 |
| Buttons | 以按鈕形式提供各種功能 | 第三方外掛 |
| Dataview | 標籤統計 | 第三方外掛 |
| Tasks | 待辦事項清單 | 第三方外掛 |
1. 安裝步驟
- 到Dashboard.css點擊Copy raw contents將內容複製到剪貼簿,再將剪貼簿內容存入儲存庫資料夾/.obsidian/snippets/
- 設定→外觀,找到CSS片段後重新整理,啟用dashboard.css
2. 使用方法
--- cssclass: dashboard ---
以無序列表的格式即可形成水平式的兩階層選單,用較少的空間顯示更多的資訊。
3. 美化頁面
- 使用Banners外掛加上封面。可以用下列方式動態取得隨機圖片:
---
banner: "![[https://source.unsplash.com/1600x900?sky]]"
---
- 用button美化功能鏈接
- 用Admonitions或Callouts包住列表
- 用Dataview或Tasks做資訊的動態查詢
4. 範例
5. 相關鏈接
- Homepage範例
- Dashboard.css下載
- Dashboard++ — a simple organization and navigation method for Obsidian Vaults | by TfTHacker | Medium
- TfTHacker/DashboardPlusPlus: Demonstrating the Dashboard++ method of organizing a vault in Obsidian
6. 教學影片
##您可能也會有興趣的類似文章
- [Obs#54] Obsidian的任務管理技巧彙總 (0則留言, 2021/10/03)
- [Obs#88] 綜合練習:快速設定的6種方法─使用8個Obsidian外掛 (0則留言, 2022/05/21)
- [Obs#33] Media-Extended:嵌入多媒體檔案的簡單方法 (0則留言, 2021/04/17)
- [Obs#15] 在筆記裡複製、使用obsidian網址與工作空間的使用 (0則留言, 2020/10/27)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- Obsidian (黑曜石)筆記軟體的基本操作指引 (0則留言, 2020/06/23)
- [Obs#49] 快速準確的擷取網頁生成Markdown備忘:Obsidian Clipper瀏覽器擴充 (2則留言, 2021/09/05)
- [Obs#58] 快速開啟常用筆記的方法 (0則留言, 2021/10/23)
- [Obs-74] 和外掛相關的外掛─BRAT: 搶先體驗未上架外掛;Settings Search: 加速搜尋外掛設定 (0則留言, 2022/03/05)
- [Obs#66] 自動維護Markdown相容性的外掛:Consistent Attachments and Links (0則留言, 2022/01/21)
- 超強筆記軟體Obsidian (黑曜石)介紹與Zettelkasten筆記系統簡述 (0則留言, 2020/06/21)
- [Obs#77] 浮動式編輯窗格:Hover Editor (0則留言, 2022/03/19)
- [Obs#80] 熱字串自動補全外掛:Various Complements,用Callout boxes當範例 (0則留言, 2022/04/02)
- [Obs#71] 新手適用的多功能模板外掛:From Template (0則留言, 2022/02/19)