先前介紹過AutoGUI(改名為Adventure IDE)來開發AutoHotkey腳本程式,Adventure IDE是使用AutoHotkey語法來撰寫的開發環境,可惜它的最後版本是在2022年1月1日,不確定是否就此不再開發、維護了。
雖然其實我平時還是直接用文字編輯器來編寫AutoHotkey,但還是決定介紹使用微軟的VS Code(Visual Studio Code)來開發AutoHotkey的完整步驟,適合AutoHotkey的初學者用來入門,也歡迎想使用新的開發環境的朋友們觀看。
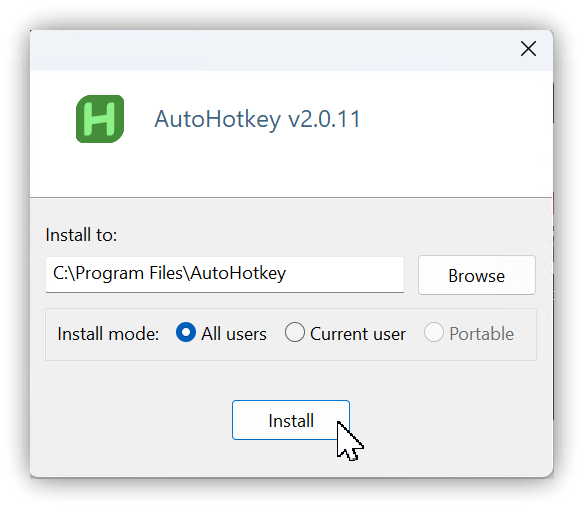
1. 安裝AutoHotkey v2.0
目前AutoHotkey最新版是v2.0.11,建議直接安裝最新版。
- 下載:https://www.autohotkey.com/download/ahk-v2.exe
- 預設安裝資料夾:C:\Program Files\AutoHotkey\

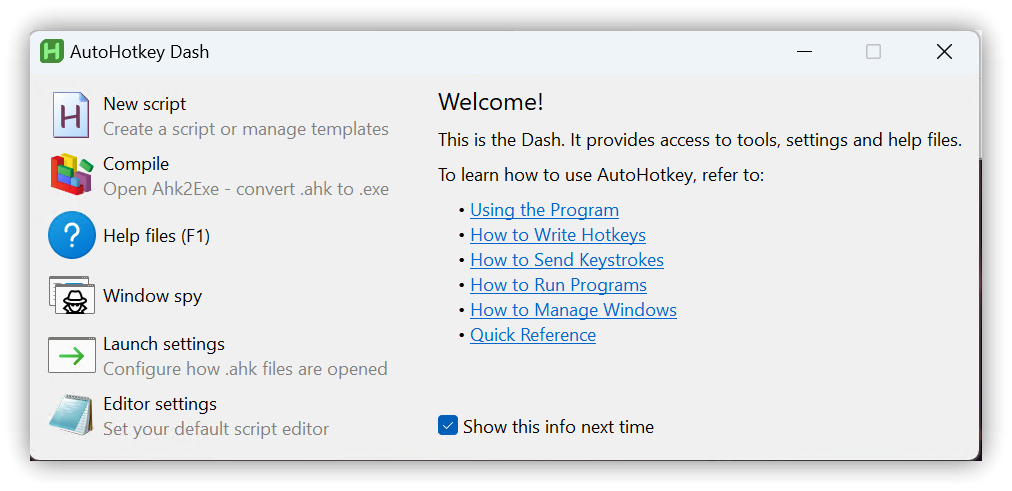
- 安裝完成後會自動彈出AutoHotkey Dash,以當做使用AutoHotkey的入口應用程式
- v2.0.11 只會安裝v2.0的應用程式,如果需要v1.x的舊版本的話,可以額外再執行下列的install-version.ahk
rem 下載v1.37.01 "C:\Program Files\AutoHotkey\UX\install-version.ahk" - v1.x下載後,會在原有的安裝資料夾裡新曾
v1.1.37.01資料夾,內有v1.x的應用程式

| 重要程式 | 檔案位置 | 說明 |
|---|---|---|
| Dash | C:\Program Files\AutoHotkey\UX\AutoHotkeyUX.exe UX\ui-dash.ahk | AutoHotkey Dash入口程式(或搜尋Dash) |
| V2執行檔 | C:\Program Files\AutoHotkey\v2\AutoHotkey64.exe | 64-Bit的AutoHotkey應用程式 |
| V2執行檔 | C:\Program Files\AutoHotkey\v2\AutoHotkey.exe | 指向AutoHotkey64.exe的符號連結 |
| V1執行檔 | C:\Program Files\AutoHotkey\v1.1.37.01\AutoHotkeyU64.exe | 64-Bit的AutoHotkey應用程式 |
2. 安裝VS Code
- 下載System Installer:https://code.visualstudio.com/
- 安裝資料夾:
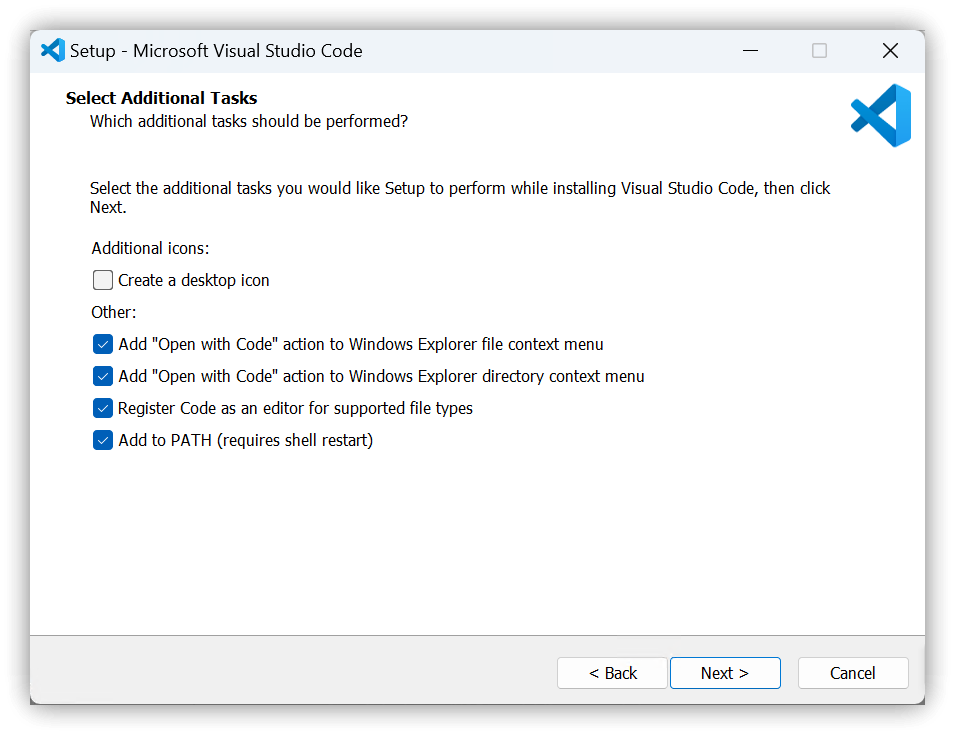
C:\Program Files\Microsoft VS Code - 在Setup對話窗裡建議勾選【Other:】開頭的兩個Add選項,以方便檔案總管的操作
![gh|600]()
3. 安裝VS Code擴充
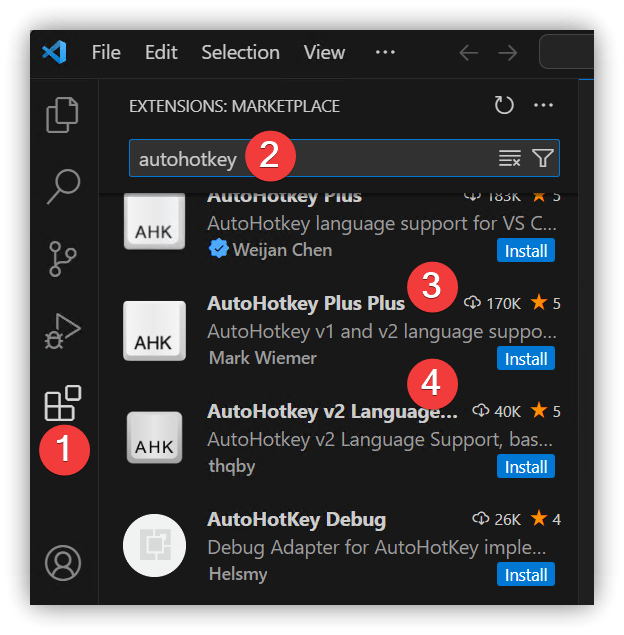
執行VS Code後,繼續安裝AutoHotkey 擴充:AutoHoeky Plus Plus與AutoHotkey v2 Language Support
- 點擊側邊欄第5個圖示擴充
- 輸入 AutoHotkey 以過濾出AutoHotkey相關擴充
- 先安裝AutoHotkey Plus Plus
- 再安裝AutoHotkey v2 Language Support

4. 設定開發環境
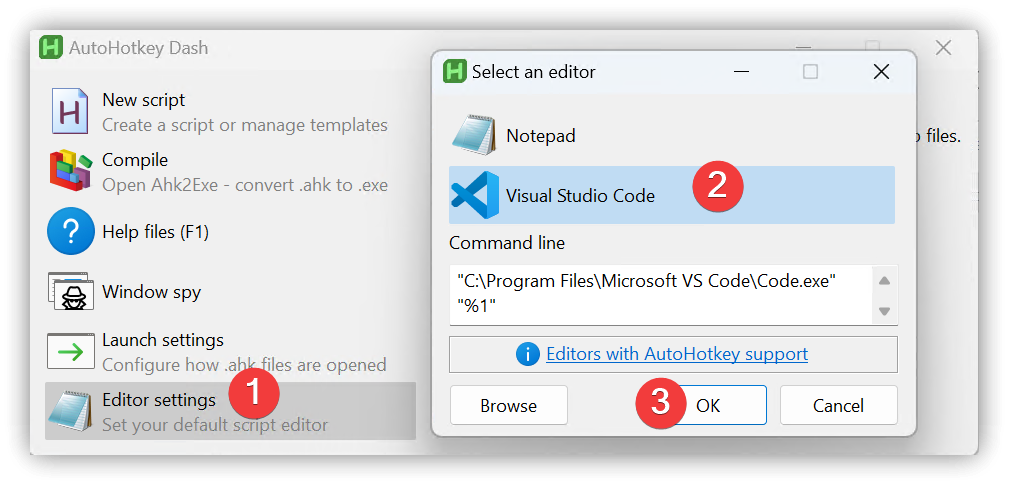
啟動AutoHotkey Dash,點擊【Editor settings】→點選Visual Studio Code→OK

5. 撰寫第一支測試腳本
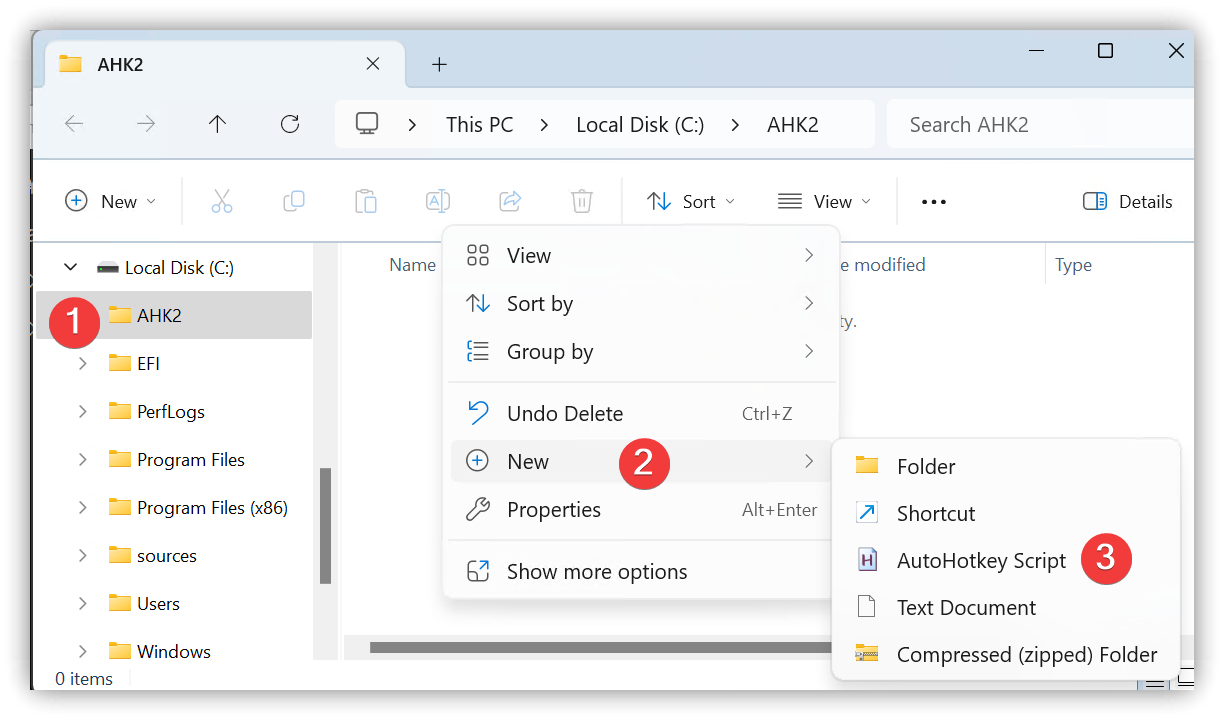
- 建立存放腳本檔案的資料夾,例如:用
C:\AHK2 - 用檔案總管開啟
C:\AHK2,右鍵功能表→New→AutoHotkey Script

-
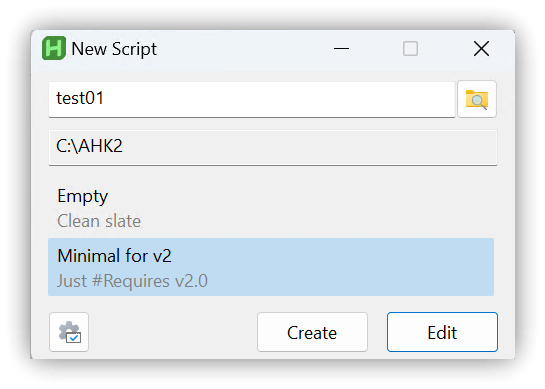
輸入檔名與模板種類,下圖使用了「Minimal for v2」模板,再點擊【Create】
![gh|700]()
-
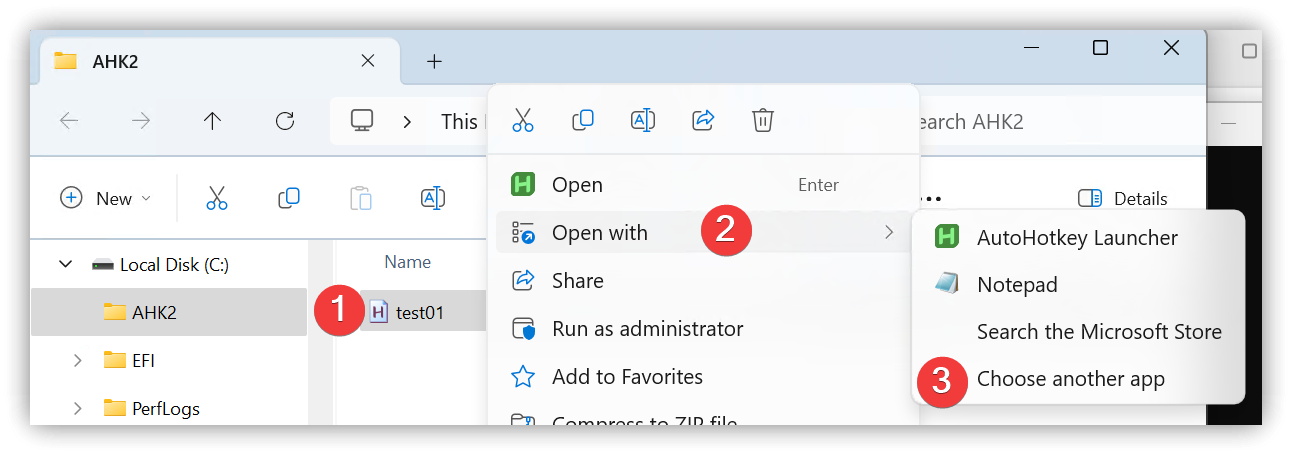
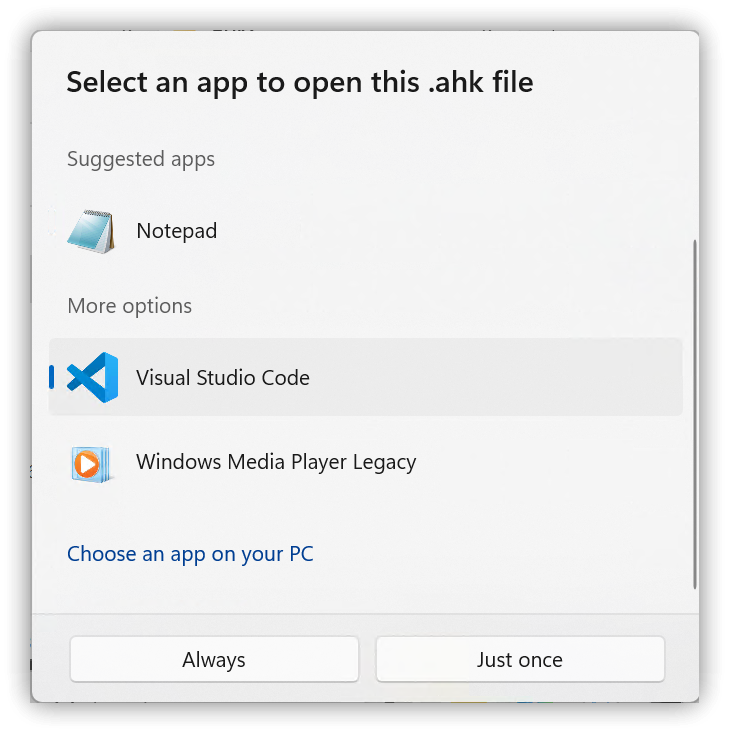
點選檔案後按右鍵功能表→Open with→Choose another app→Visual Studio Code→Always


5.1. VS Code編輯
- 因尚未設定檔案關聯,VS Code純文字格式開啟test01.ahk
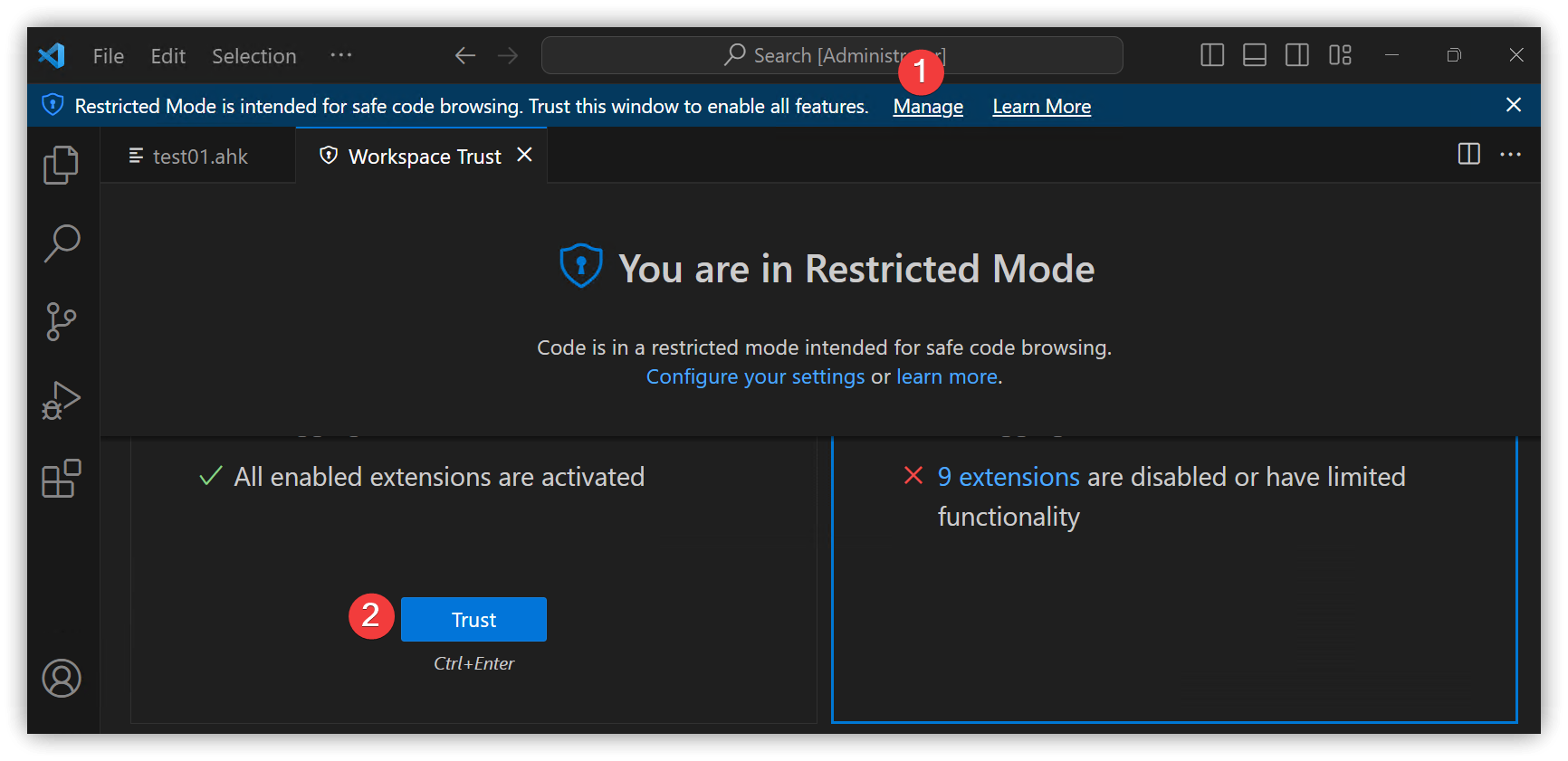
- VS Code必須開啟
C:\AHK2資料夾為信任模式→點擊Manage→Trust,再切換回 test01.ahk 後,右下角已偵測到語言AutoHotkey v2

- 輸入下列指令:
MsgBox "Hello!"
5.2. 執行
-
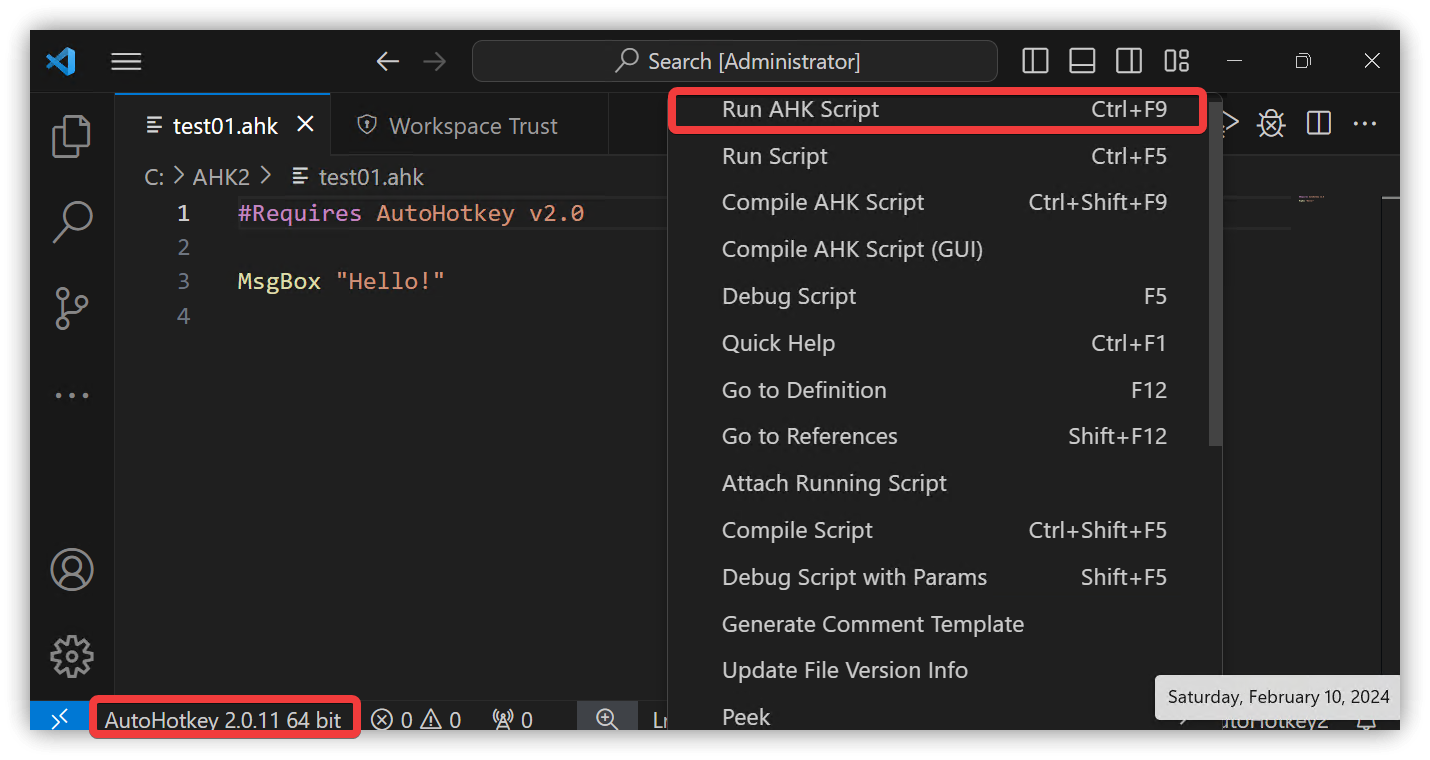
右鍵功能表 Run AHK Script可執行編輯中的腳本
![gh|700]()
-
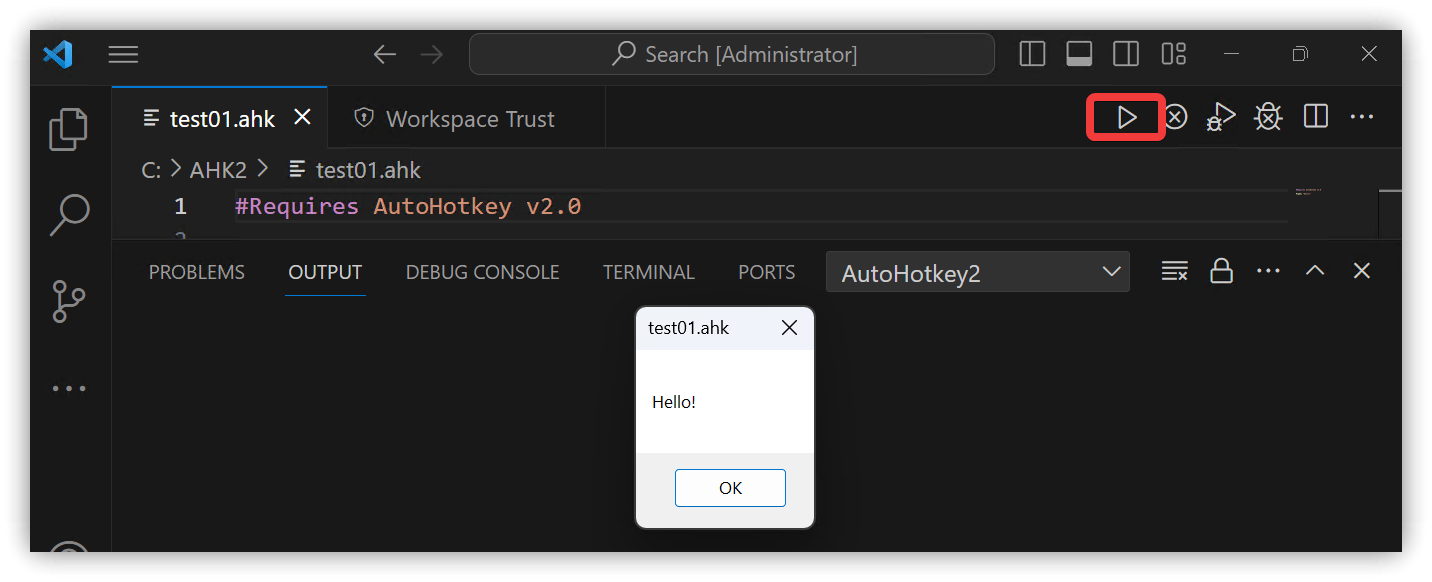
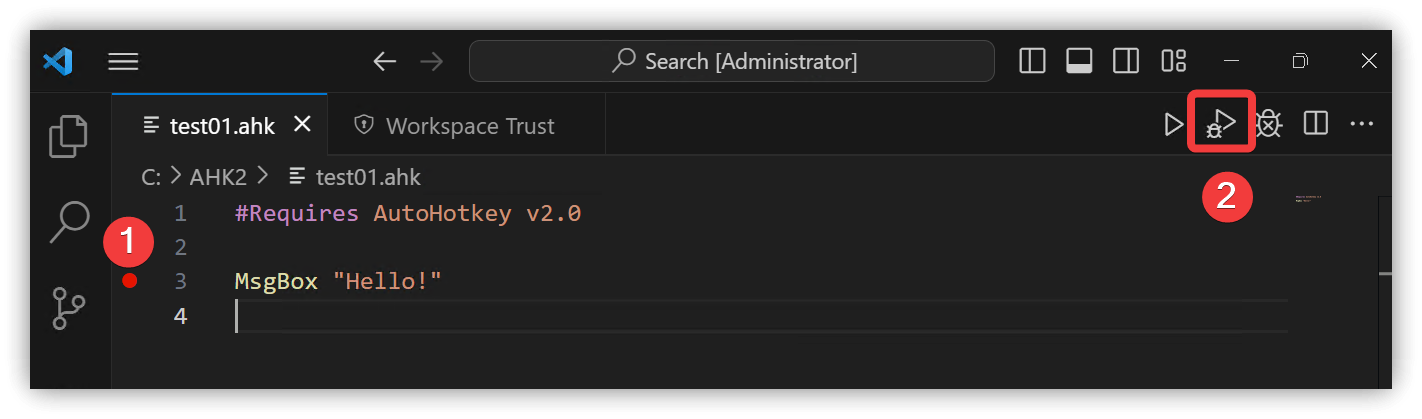
也可點擊工具欄裡的三角形執行貼在本
![gh|700]()
-
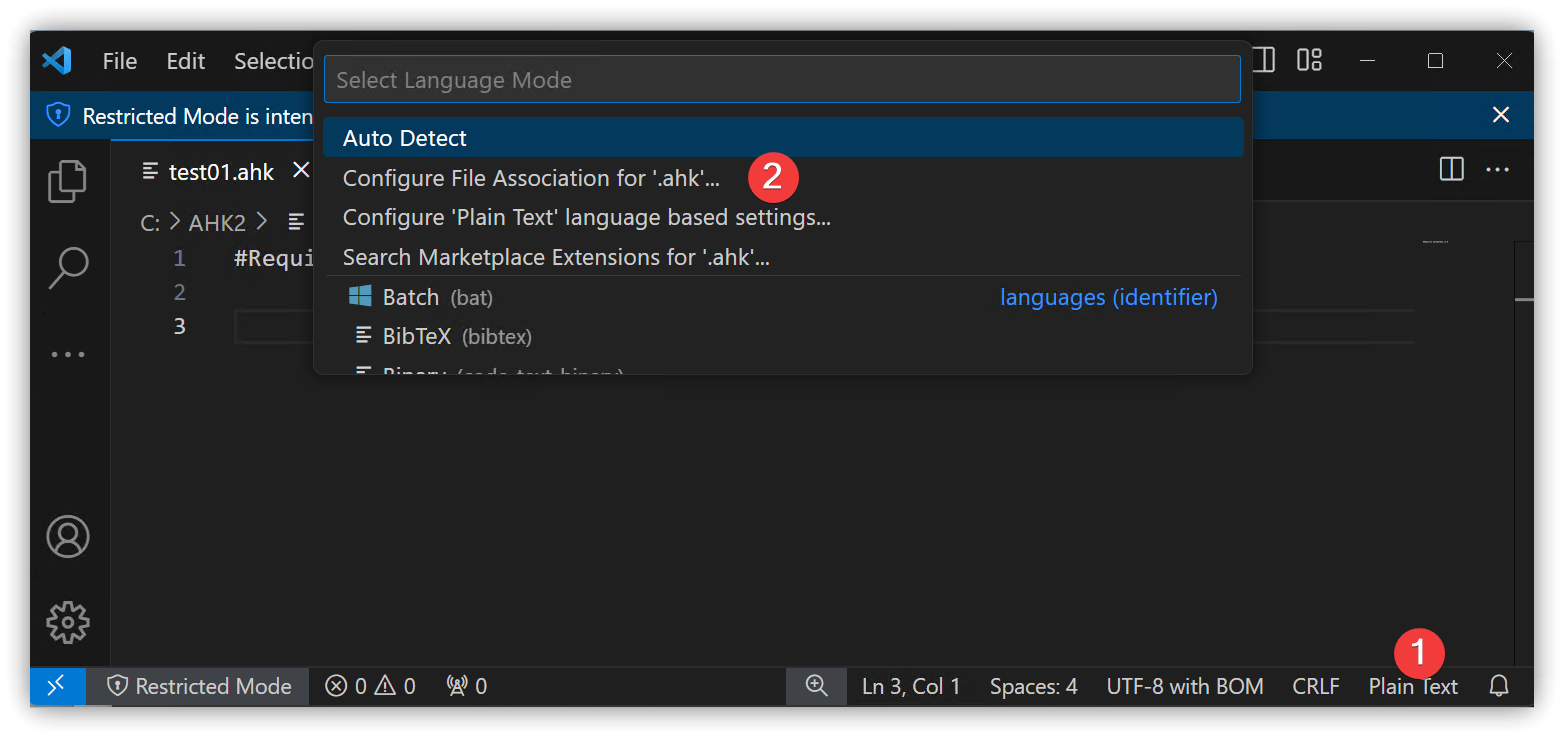
點擊右下角的【Plain Text】以開啟命令面板→點擊【Configure 'Plain Text' language based settings...】
![gh|700]()
5.3. 除錯
-
在行號左側點擊一下以設置中斷點
-
點擊工具欄的Debug圖示
![gh|700]()
-
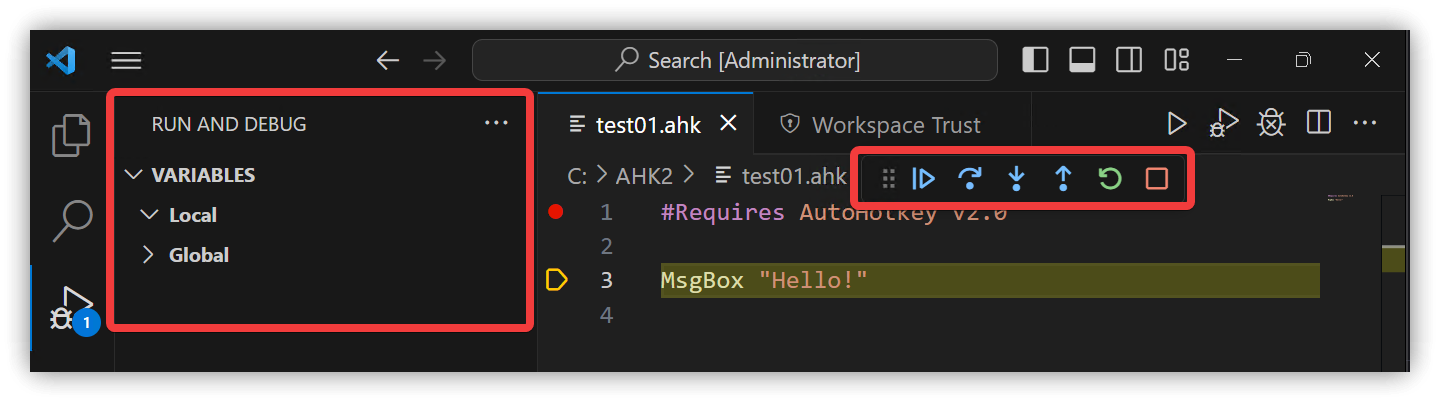
除錯模式下會有除錯工具欄,左側則會出現除錯面板
![gh|700]()
6. 相關鏈接
- VS Code下載:https://code.visualstudio.com/download
- AutoHotkey下載:https://www.autohotkey.com/download/
7. 教學影片
##
您可能也會有興趣的類似文章
- [AHK#57] AutoHotkey v2正式釋出,2023年學習新目標 (6則留言, 2023/01/01)
- AutoHotkey 熱字串的常用選項與指引功能(AHK #2) (9則留言, 2019/05/17)
- 用AutoHotkey輕鬆製作螢幕小鍵盤 (16則留言, 2008/03/16)
- 參戰ClickClickClick大賽:我的自動點擊程式ccc.exe V1.3 (14則留言, 2007/06/16)
- 輕鬆學會彈指神功-揭露AutoHotkey絕技 (61則留言, 2008/04/10)
- [Tools] 撰寫AutoHotKey指令以複製檔案 (2則留言, 2005/06/11)
- 用AutoHotkey改造特殊按鍵 (5則留言, 2008/03/19)
- 輕鬆學會AutoHotkey的熱鍵:熱鍵用法實例解說(AHK #4) (2則留言, 2019/05/24)
- AutoHotkey-網頁自動化Selenium WebDriver安裝 (5則留言, 2019/11/10)
- 快速建立個人常用詞庫-AutoHotkey 熱字串小工具:HotString Helper(AHK #3) (0則留言, 2019/05/18)
- 不用寫程式的AutoHotkey腳本錄製器-Pulover’s Macro Creator(AHK #6) (0則留言, 2019/05/28)
- 用AutoGUI來學習AutoHotkey!超級簡單!(AHK #1) (0則留言, 2019/05/14)
- 新版AutoHotkey轉換工具ahk2exe的圖形介面操作步驟 (2則留言, 2013/04/21)
- 如何轉換AutoHotkey的預設分隔字元:冒號 (2則留言, 2008/03/17)
- [AHK#36] 自製AutoSub圖形介面工具:AutoSub-AHK;Windows適用 (7則留言, 2020/05/15)