我在Obs097 | Highlightr外掛-豐富Obsidian筆記的外觀介紹了插入HTML Mark標準以形成顯著樣式的Highlightr外掛,今天要介紹的是提供了更多設定功能的Painter,想要換個新外掛(Painter與Fast Text Color)的朋友們可以試用看看。
1. Painter:使用<mark>標籤
1.1. 設定要點
- Menu mode: minimal、normal
minimal 
normal

2. Choose highlight method: css-classes、inline-style
插入的<mark>標籤是使用CSS樣式類別或style屬性
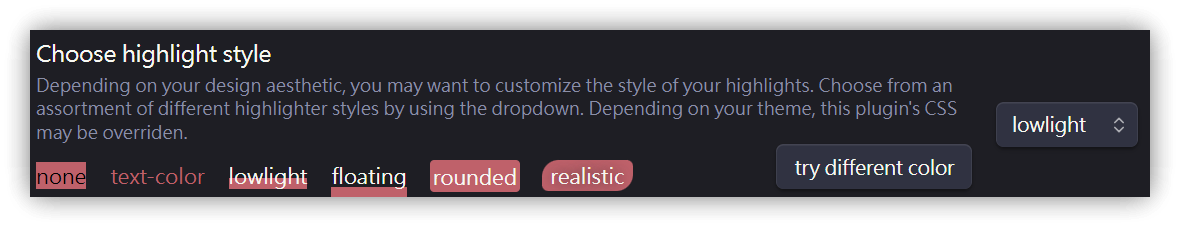
3. Choose highlight style:6個樣式供選擇

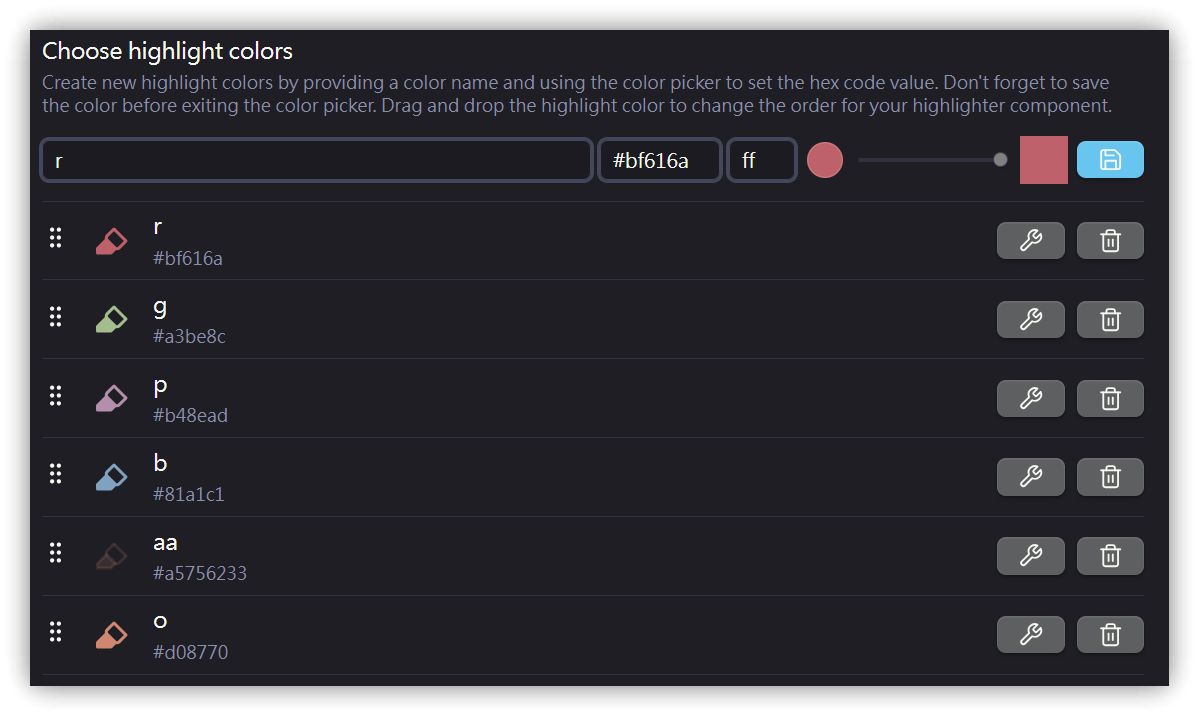
4. Choose highlight colors:選擇顏色和透明度

每個顏色都會被設定成命令,可以透過命令面板或設置快捷鍵以快速插入。
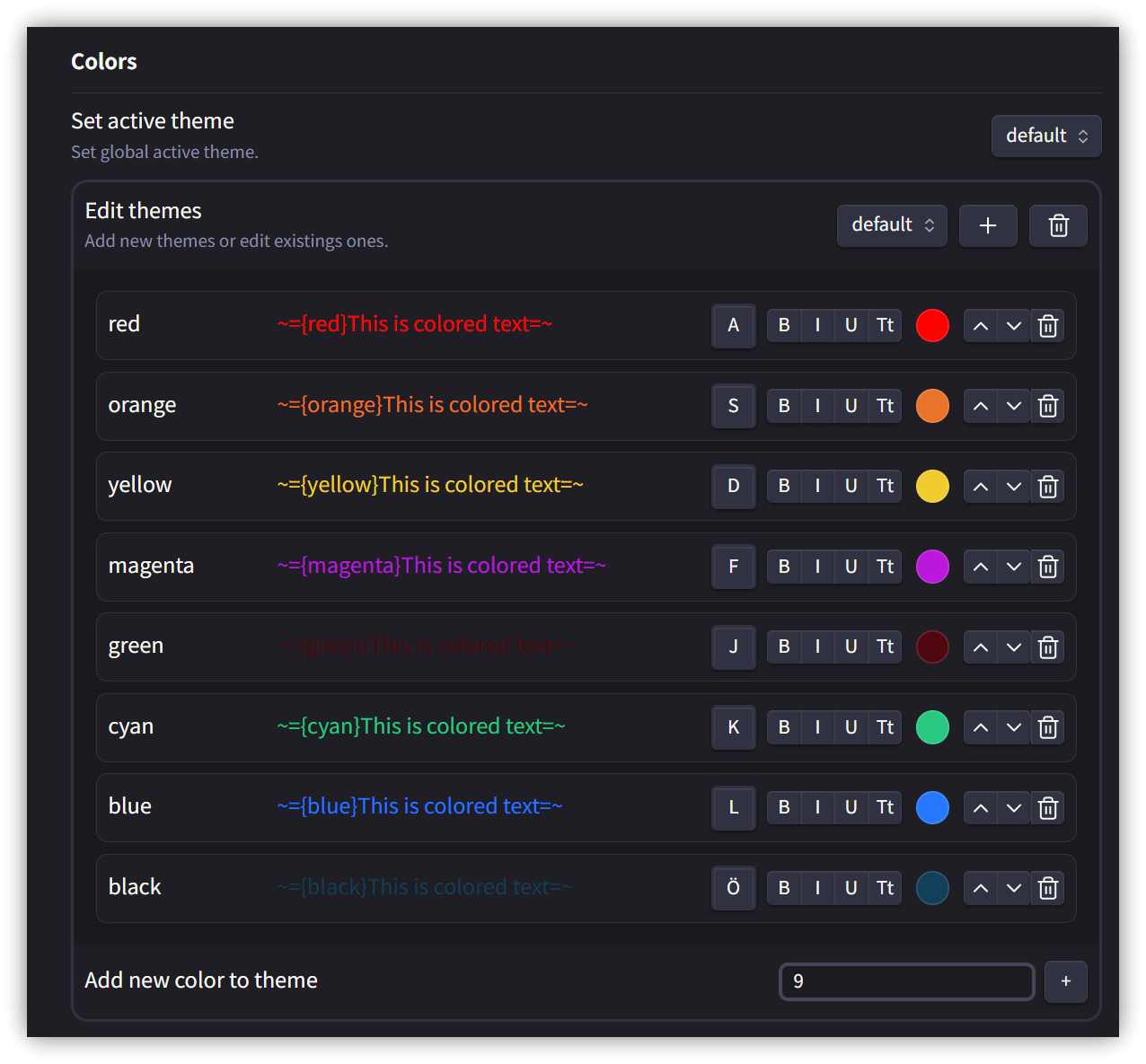
## 2. Fast Text Color:使用~=、 =~標記
以自訂的Markdown標記來指定顯示的文字前景顏色。
>[!tip] 語法
> ~={顏色代碼}要顯示的文字=~
### 2.1. 使用範例
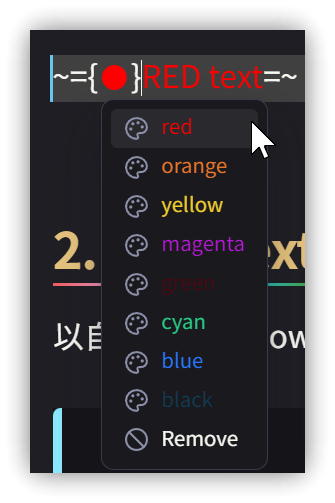
~={red}RED text=~ ~={blue}BLUE text=~ ~={orange}Yellow=~
游標進入代碼區時會彈出選單。

執行Change Text Color命令時會彈出顏色選單,選好後會插入標記。

### 2.2. 設定

## 3. 💡 相關鏈接
💡 解說文章:
✅[GitHub - KraXen72/obsidian-painter: paint text different colors](https://github.com/KraXen72/obsidian-painter)
✅ [GitHub - Superschnizel/obisdian-fast-text-color: Obsidian plugin to enable colored text with a custom syntax.](https://github.com/Superschnizel/obisdian-fast-text-color)
- Obs097 | Highlightr外掛-豐富Obsidian筆記的外觀: https://yiutu.be/-kr9t-iw1MM
## 4. 教學影片
##您可能也會有興趣的類似文章
- [Obs#97] Highlightr外掛豐富Obsidian筆記的外觀 (0則留言, 2022/10/02)
- [Obs#107] Obsidian全方位搜尋:OmniSearch外掛 (0則留言, 2022/11/20)
- [Obs#96] Obsidian分頁調整: CSS樣式與外掛,讓分頁操作更簡便 (0則留言, 2022/09/10)
- [Obs#110] 用Emo Uploader將GitHub用做圖床,方便發佈、分享 (0則留言, 2022/12/27)
- [Obs#52] 變更段落顏色與重點高亮度的CSS片段 (0則留言, 2021/09/20)
- Obs126|Obsidian 2023/04 7個新外掛介紹與評析 (0則留言, 2023/04/29)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- Obs131|Obsidian使用Dataviewjs動態查詢的嘗試 (0則留言, 2023/05/27)
- Obs154|Obsidian交互式表格!超強表格控制:視覺美化、分頁、排序、過濾、搜尋 (0則留言, 2024/03/02)
- Obs146|Obsidian彙總常用說明網站的助手:HelpMate (0則留言, 2023/12/03)
- [Obs#84] 另一個更簡便的筆記分欄作法:使用Columns外掛 (0則留言, 2022/04/30)
- Obs129|Obsidian除了CSS片段以外的CSS進階用法與兩個CSS外掛 (0則留言, 2023/05/14)
- Obs145|輔助Markdown初學者的Editing Toolbar外掛 (0則留言, 2023/12/02)
- Obs153|快速開啟外掛設定的方法;使用Open Plugin Settings與Advanced URI,透過Templater Hotkeys綁定快捷鍵 (0則留言, 2024/02/28)
- [Obs#53] Text Transporter 文字運輸車:透過書籤在不同筆記之間搬運文字 (0則留言, 2021/09/25)
![[SweetSub&LoliHouse] 章鱼噼的原罪 / Takopii no Genzai - 04 [WebRip 1080p HEVC-10bit...](http://p.sda1.dev/25/5d117072ba6c6f3ea2b1cf015dacb94d/Takopii.jpg)
















![【悠哈璃羽字幕社】[碧蓝之海 第二季/Grand Blue Season 2][01v2][1080p HEVC][CHS][繁日内嵌]](http://free.picui.cn/free/2025/07/17/68791ba45c395.jpg)








