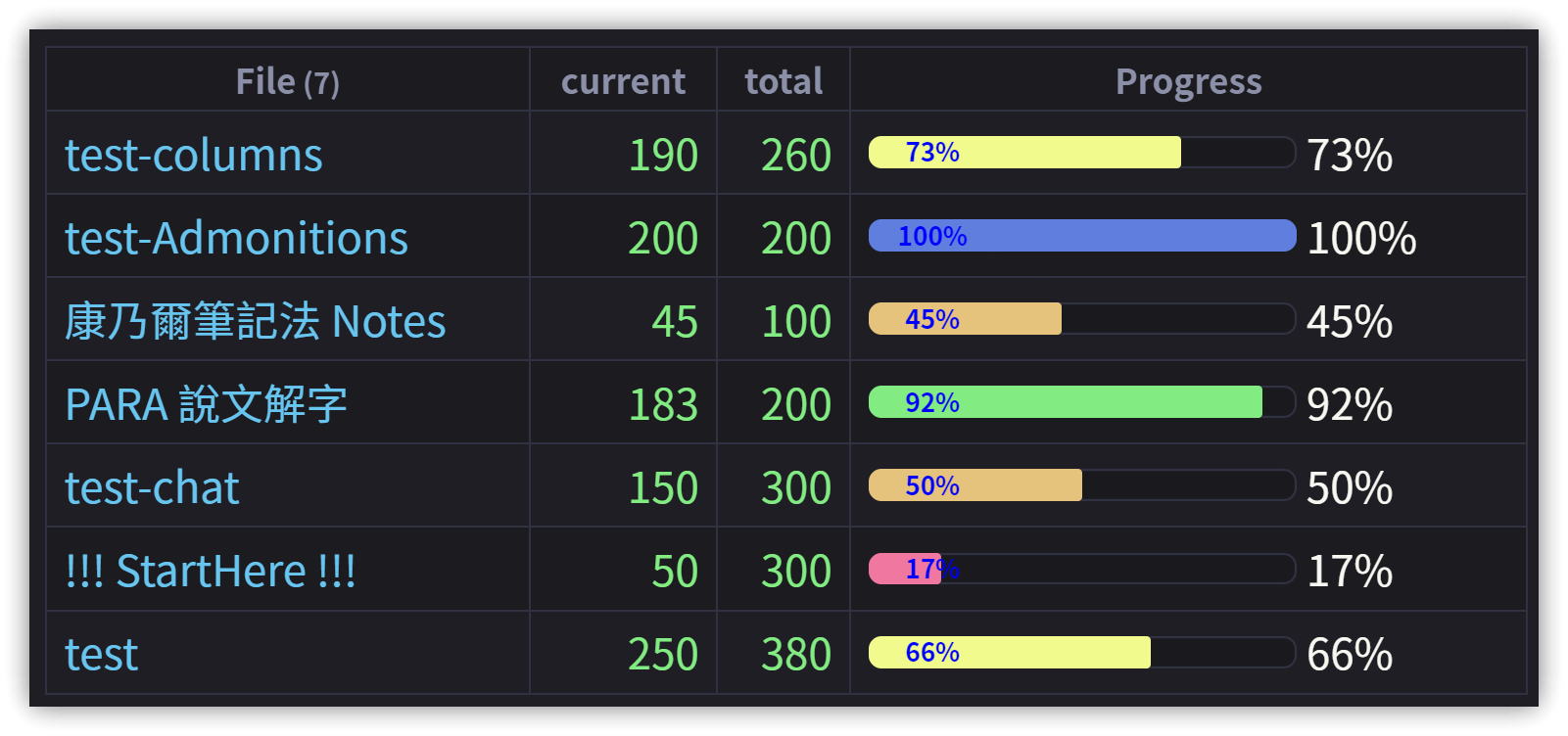
- 目標(Datview表格樣式設定)
- 第2與第3直欄右靠
- 第2與第3直欄字體綠色
- 進度條依百分比顯示不同顏色
- 進度條內顯示百分比數值
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
1. 全域CSS片段
- 所有筆記皆會套用
.dataview.table-view-table td:nth-child(2),
.dataview.table-view-table td:nth-child(3) {
text-align: right;
color:var(--color-green);
}- 數值欄位右靠
```dataview table current, total, "<progress max=100 value=" + round(current/total*100) + "></progress> " + round(current/total*100) + "%" as Progress from #test
2. 當前筆記套用:cssClasses
- 在外部CSS檔設定CSS類別
- 要套用時必須指定YAML欄位
cssClasses: td-right
.td-right .dataview.table-view-table td:nth-child(2),
.td-right .dataview.table-view-table td:nth-child(3) {
text-align: right;
color:var(--color-green);
}---
cssClasses: td-right
---[!danger]+ 問題
- 無法針對特定筆記設定,整個儲存庫一體適用
- 動態資料(如Dataview)欄位不固定,因此使用不方便
3. 特定元素套用:Markdown Attributes
- 安裝並啟用Markdown Attributes外掛
- 在CSS片段裡定義CSS類別或ID
- 在特定HTML元素內或後方添加類別屬性或CSS ID設定。
[!REF]+ 語法
{ .CSS類別 }、{ class=CSS類別 }、{ id=ID }
.color-red {
color: var(--color-red) !important;
}
.color-green {
color: var(--color-green) !important;
}
.color-yellow {
color: var(--color-yellow) !important;
}- 第1行
- 第2行是紅色 {.color-red}
- 第3行是綠色 {.color-green}
- 第4行是黃色 {.color-yellow}
▼ 表格預覽模式才會生效
| 標題1 | 標題2 {.color-red} | 標題 |
|---|---|---|
| 1-1 | 1-2 | 1-3 |
| 2-1 | 2-2 {.color-green} | 2-3 |
| 3-1 | 3-2 | 3-3 |
{.color-yellow}
Image may be NSFW.
Clik here to view.
4. 內嵌樣式:Stylist
- 安裝並啟用Stylist外掛
- 預覽模式才生效
[!REF]+ 語法
```style CSS類別 { CSS樣式設定 }
```style
.dataview.table-view-table td:nth-child(4), .dataview.table-view-table td:nth-child(5) {
text-align: right !important;
color:var(--color-purple);
}
```style
.dataview.table-view-table td:nth-child(4), .dataview.table-view-table td:nth-child(5) {
text-align: right !important;
color:var(--color-purple);
}table created, modified, current, total,
"<p class='progress'><progress max=100 value=" + round(current/total*100) +
"></progress> " + round(current/total*100) + "%" as Progress
from #test5. 進度條樣式
- 進度條內的百分比文字是定義在
progress::before
/* 進度條顏色依value變化 */
progress[value^="1"]::-webkit-progress-value,
progress[value^="2"]::-webkit-progress-value,
progress[value^="3"]::-webkit-progress-value {
background: var(--color-red) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="4"]::-webkit-progress-value,
progress[value^="5"]::-webkit-progress-value {
background: var(--color-orange) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="6"]::-webkit-progress-value,
progress[value^="7"]::-webkit-progress-value {
background: var(--color-yellow) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="8"]::-webkit-progress-value,
progress[value^="9"]::-webkit-progress-value {
background: var(--color-green) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value="1"]::-webkit-progress-value,
progress[value="2"]::-webkit-progress-value,
progress[value="3"]::-webkit-progress-value,
progress[value="4"]::-webkit-progress-value,
progress[value="5"]::-webkit-progress-value,
progress[value="6"]::-webkit-progress-value,
progress[value="7"]::-webkit-progress-value,
progress[value="8"]::-webkit-progress-value,
progress[value="9"]::-webkit-progress-value
{
background: var(--color-red) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value="100"]::-webkit-progress-value {
background: var(--color-blue) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
.markdown-preview-view progress, .markdown-rendered progress, .markdown-source-view.is-live-preview progress {
text-align: center;
height: 15px;
}
progress {
position: relative;
border: none;
border-radius: 20px;
overflow: hidden;
}
/* 進度條的進度部分 */
progress::-webkit-progress-value {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 50%;
background-color: #007bff;
border-radius: 20px;
}
/* ::-webkit-progress-bar:進度條的背景部分 */
progress::-webkit-progress-bar {
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 100%;
background-color: #eee;
border-radius: 20px;
}
progress::before {
z-index: 100;
content: attr(value) '%';
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 12px;
font-weight: bold;
color: blue;
}6. 相關鏈接
- markdown-attributes: https://github.com/javalent/markdown-attributes
- obsidian-stylist: https://github.com/ixth/obsidian-stylist
7. 教學影片
##
您可能也會有興趣的類似文章
- Obs128|Obsidian Dataview進度條與YAML欄位快速輸入的方法 (0則留言, 2023/05/11)
- [Obs#86] 分享與編輯器相關的21個Obsidian外掛 (0則留言, 2022/05/08)
- [Obs#98] Obsidian的幾個CSS與HTML小技巧 (0則留言, 2022/10/02)
- [Obs#25] 美化筆記的兩個外掛:Emoji Toolbar與Icons與自訂CSS樣式 (0則留言, 2021/01/30)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)
- [Obs#96] Obsidian分頁調整: CSS樣式與外掛,讓分頁操作更簡便 (0則留言, 2022/09/10)
- Obs#117 | Obsidian表格攻略與表格就地編輯外掛:Table Enhancer (0則留言, 2023/03/19)
- [Obs#92] Obsidian彙編文章的簡單方法:2個外掛+1個CSS片段 (0則留言, 2022/07/16)
- Obs122 | AI大揭密!探索Obsidian筆記的神秘關聯性:Smart Connections (0則留言, 2023/04/08)
- Obs#120 | Chronology:筆記年表Image may be NSFW.
Clik here to view.![📆]() 一覽無遺 (0則留言, 2023/03/26)
一覽無遺 (0則留言, 2023/03/26) - [Obs#97] Highlightr外掛豐富Obsidian筆記的外觀 (0則留言, 2022/10/02)
- Obs130|用Dataviewjs將Dataview表格產生成Markdown格式,並複製到剪貼簿的技巧 (0則留言, 2023/05/20)
- [Obs#52] 變更段落顏色與重點高亮度的CSS片段 (0則留言, 2021/09/20)
- Obs127|用Templater Hotkeys簡化Obsidian自動化腳本,詳解4個腳本範例 (0則留言, 2023/05/05)
- [Obs#107] Obsidian全方位搜尋:OmniSearch外掛 (0則留言, 2022/11/20)
