Obs122 | AI大揭密!探索Obsidian筆記的神秘關聯性:Smart Connections
再介紹一個使用AI技術來增加Obsidian可用性的外掛:Smart Connections,它以整個儲存庫為基底,以智能方式找出筆記間的關聯性,透過AI的角度協助建立我們可能意想不到的知識網絡。 它的三大功能是 Smart View、Smart Connections 與 Smart Chat。...
View ArticleEdge7 | AI創意大爆發!Edge的Image Creator讓你輕鬆打造獨一無二的圖片,再也不用為配圖煩惱啦!
微軟 AI 圖片生成功能 Image Creator (影像建立者) 已經在Edge瀏覽器 112版現身了,它使用了OpenAI的DALL-E AI 影像生成技術,我們只要輸入提示文字,Image Creator就能自動創作出4組符合描述的圖片。 雖然Image Creator目前只接受英文提示,但我們可以使用聊天或DeepL等翻譯工具將中文翻譯成英文後再貼入,就可以產生需要的圖片了。 1....
View ArticleVrew2-【AI技術大揭密】從一句標題自動產出完整影片!腳本、配圖、語音、背景音樂一次搞定!
Vrew 最新版(2023/04/13時是0.14.2) 提供了【透過文字製作影片】的功能,只要輸入影片標題,Vrew就能以ChatGPT AI整合功能自動產生出影片腳本、配圖、語音與背景音樂,一氣呵成、非常方便。 配圖產生後,可以用【插入】→【以文字生成圖像】來產生 4 組面,由中挑選一個替代圖片。 1. 相關鏈接 YouTube影片...
View ArticleObs123-掌握Obsidian的神秘技巧:解密鮮為人知的操作方法
1. 大綱移動標題段落 啟用大綱核心外掛 在大綱面板:用左鍵按住要移動位置的標題,拖拉到目標位置後放開左鍵 [!INFO] v1.2.3 新功能 拖拉大綱面板的標題到書籤面板,到形成標題書籤 2. 搬移段落 Move line up(Ctrl+Shift+↑)與Move line down(Ctrl+Shift+↓)命令不是只能向上、向下移動游標所在行,選取一個段落後再執行,就能移動選取內容。...
View ArticleObs124|跳,跳,跳乎伊勇!Obsidian用書籤和標籤快速在檔案間跳轉
程式編輯器裡的Bookmark可以快速的在多個不同檔案的多個位置跳轉,例如先在跳轉位置按Ctrl+Shift+數字設定位置書籤,需要跳回去時按Ctrl+數字就能跳回設定的位置。對於經常這樣操作的我來說,一直希望Obsidian的編輯器也能提供類似功能,可惜核心編輯器或Code Editor Shortcuts外掛、Keyshots外掛都沒有提供這個功能,我只好尋找其他替代方案來達成類似功能。...
View ArticleObs125|閒聊Fleeting Note的翻譯與其本質
閃聊幾句與Obsidian相關的名詞,有不同看法的歡迎提出討論並補充。 剛接觸卡片盒筆記法的朋友們最先認識的可能都是《How to Take Smart Notes》英文版裡介紹的筆記分類: 筆記分類 繁體中文翻譯 簡體中文翻譯 日文翻譯 Fleeting notes 靈感筆記 闪念笔记 走り書きメモ (潦草的筆記) Literature notes 文獻筆記 文献笔记 文献メモ Permanent...
View ArticleObs126|Obsidian 2023/04 7個新外掛介紹與評析
介紹近日試用過的 7 個外掛,務必看到最後以免有遺珠之憾。 [!NOTE]+ 老生常談 外掛是輔助製作筆記的工具,寫好筆記、完善工作流程才是最重要的,千萬不要本末倒置 社群外掛的作者大多出於自身需要的一腔熱血來撰寫程式,除了感謝之外,也要警惕外掛有可能停止維護的可能,有風險意識才能長治永安 雖說對社群外掛提供的功能不要認為理所當然,也不須太過擔憂,因為它們都在GitHub上有原始碼...
View ArticleObs127|用Templater Hotkeys簡化Obsidian自動化腳本,詳解4個腳本範例
用Templater Hotkeys來建立Obsidian自動化腳本,比QuickAdd方便許多。步驟如下: 安裝並啟用Templater外掛 新增Templater腳本的.md檔 到Templater選項裡新增Templater Hotkeys,讓腳本檔變成命令 為腳本命令設置快捷鍵或用Ctrl/Cmd+P執行命令 本次介紹4個範例,並說明如何使用Dataviewjs查詢命令代碼。 [!tip]+...
View ArticleObs128|Obsidian Dataview進度條與YAML欄位快速輸入的方法
介紹Dataview表格顯示進度條的方法,依進度的百分比顯示不同的顏色,並說明如何使用Templater腳本快速輸入進度的對話窗的寫法。影片裡介紹的方法適用於閱讀筆記或工作筆記,需要進度管控的情況下可增進便利性。 進度條的顏色參考Minimal Theme的設定 1. 進度條的HTML標籤 [!note]+ 進度條的語法 <progress max=最大值...
View ArticleObs129|Obsidian除了CSS片段以外的CSS進階用法與兩個CSS外掛
目標(Datview表格樣式設定) 第2與第3直欄右靠 第2與第3直欄字體綠色 進度條依百分比顯示不同顏色 進度條內顯示百分比數值 1. 全域CSS片段 所有筆記皆會套用 .dataview.table-view-table td:nth-child(2), .dataview.table-view-table td:nth-child(3) { text-align: right;...
View ArticleObs130|用Dataviewjs將Dataview表格產生成Markdown格式,並複製到剪貼簿的技巧
Dataview讓我們將筆記當成資料來查詢,但查詢出來的表格卻無法搜尋、無法複製再利用。今天分享一個使用Dataviewjs來產生表格與Copy按鈕的作法: 以Dataviewjs查詢出表格 在表格下方產生一個【Copy】按鈕 點擊【Copy】按鈕後,將Dataview表格轉換成Markdown表格,並複製到系統剪貼簿 到需要插入Markdown表格的位置按Ctrl+V 1. Dataviewjs...
View ArticleObs131|Obsidian使用Dataviewjs動態查詢的嘗試
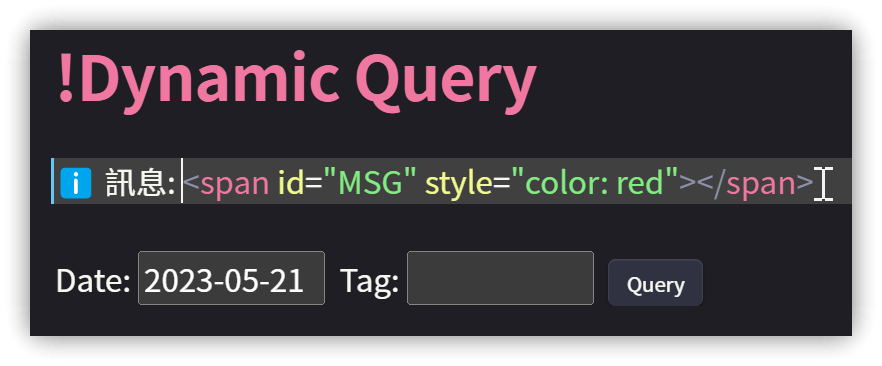
[!WARNING]+ 建議 建議有程式設計經驗的朋友們試用,本次介紹的是概念性的嘗試,不見得會增進你的筆記流程的完整性。 1. 插入訊息區域 為了顯示更醒目的執行訊息,在筆記開頭處插入HTML標籤。 ...
View ArticleObs132|標籤使用彙總與TagFolder:多重+階層式標籤資料夾,更妥善使用#標籤的技巧
要在眾多筆記裡找到需要的內容時,我首先會使用全文檢索,輸入關鍵字搜尋;雖然Obsidian的搜尋功能已算頗強了,但如果仍無法尋獲需要的內容時,會再透過標籤來查詢。 [!TIP]+ 技巧 不要忘了Obsidian的所有檔案都在本地硬碟裡,因此搜尋的大招是用文字或程式編輯器或命令行(grep, ripgrep等)做正則運算式的搜尋...
View ArticleObs133 | Properties (Obsidian 1.4)! 視覺化YAML編輯,讓Frontmatter可用性又向上一階
彙總Obsidian最近幾個大版本添加的新功能: v1.0: Tabs v1.1: Canvas v1.2: Bookmarks v1.3: New PDF viewer v1.4: Properties 1. Properties (特性,性質)...
View Article使用Subtitle Edit合併兩個.srt字幕檔的方法,讓播放時間自動調整
如何簡單的合併兩個 .srt 字幕檔呢?合併兩個文字格式的 .srt 不難,但要能自動調整每句字幕的時間與播放長度才是最困難的工程。透過Subtitle Edit,我們就可輕鬆的完成了。 載入.srt後,移動到字幕最後一行→右鍵→由右鍵功能表選用【在此行之後插入字幕...】,再選取第二個.srt檔,如此就能合併兩個檔案了,時間也會自動調整。 相關鏈接 Subtitle Edit官網 教學影片...
View ArticleObs134|用Dataviewjs製作簡單的建檔統計圖-使用Charts外掛
h使用Charts外掛可以輕鬆地產生統計表,資料來源則使用Dataviewjs來查詢一段時間內的建檔筆記數量統計。 1. Charts基本使用 Charts外掛安裝後可以調用Insert new Chart命令,輸入三個欄位資料: X-Axis (X軸標題): Aug. 10, Aug. 11, Aug. 12 Y-Axis Name (Y軸標題): Number of created Y-Axis...
View ArticleObs135|解鎖簡易Dataview查詢:驚人的SQL技巧,使用Query All The Things(QATT)外掛
Dataview可以很方便的透過Obsidian的Metadata來蒐集筆記資訊,雖然Dataview的查詢語法不複雜,但輸出格式固定,需要較不同的輸出樣式時就必須透過稍複雜的Dataviewjs,以JavaScript來撰寫。Query All The Things (以下簡稱qatt) 外掛則嘗試填平簡單語法+自訂輸出格式之間的差距。...
View ArticleVS Code的套殼:「全国首款支持多环境开发的 IDE —— CEC-IDE」
今天對岸的OSChina公佈了一個訊息:全国首款支持多环境开发的 IDE —— CEC-IDE。 引發了眾多正義之士的憤慨,紛紛到微軟VS Code的GitHub上張貼Issue,最終有人看不下去了,發出了沉重呼籲(貼文原址): ## 您可能也會有興趣的類似文章 讓VS Code存取Dropbox資料夾的步驟 (0則留言, 2019/09/01)...
View ArticleObs136|3 個方法讓你用Obsidian QATT外掛讀取外部檔案
Query All The Things (QATT) 除了能用obsidian_markdown_notes、dataview_pages等資料表當做資料來源之外,也能指定儲存庫裡的其他檔案(CSV、Markdown或JSON格式)來當做資料來源,如此就能用SQL來對這些外部檔案做查詢,並透過Handlebars模板來輸出內容了。 操作步驟如下。 1. 建立資料表...
View ArticleObs137|用Dataviewjs讀取CSV資料以繪製統計圖表
Dataviewjs可以用下列3種函數讀取外部檔案: [!COMMENT]+ Dataviewjs讀檔 內容 = await dv.io.csv(路徑, [origin-file]) 內容 = await dv.io.load(路徑, [origin-file]) dv.io.normalize(路徑, [origin-file]): 將相對路徑鏈接轉換成絕對路徑 1. 原始碼 let data =...
View Article