h使用Charts外掛可以輕鬆地產生統計表,資料來源則使用Dataviewjs來查詢一段時間內的建檔筆記數量統計。
1. Charts基本使用
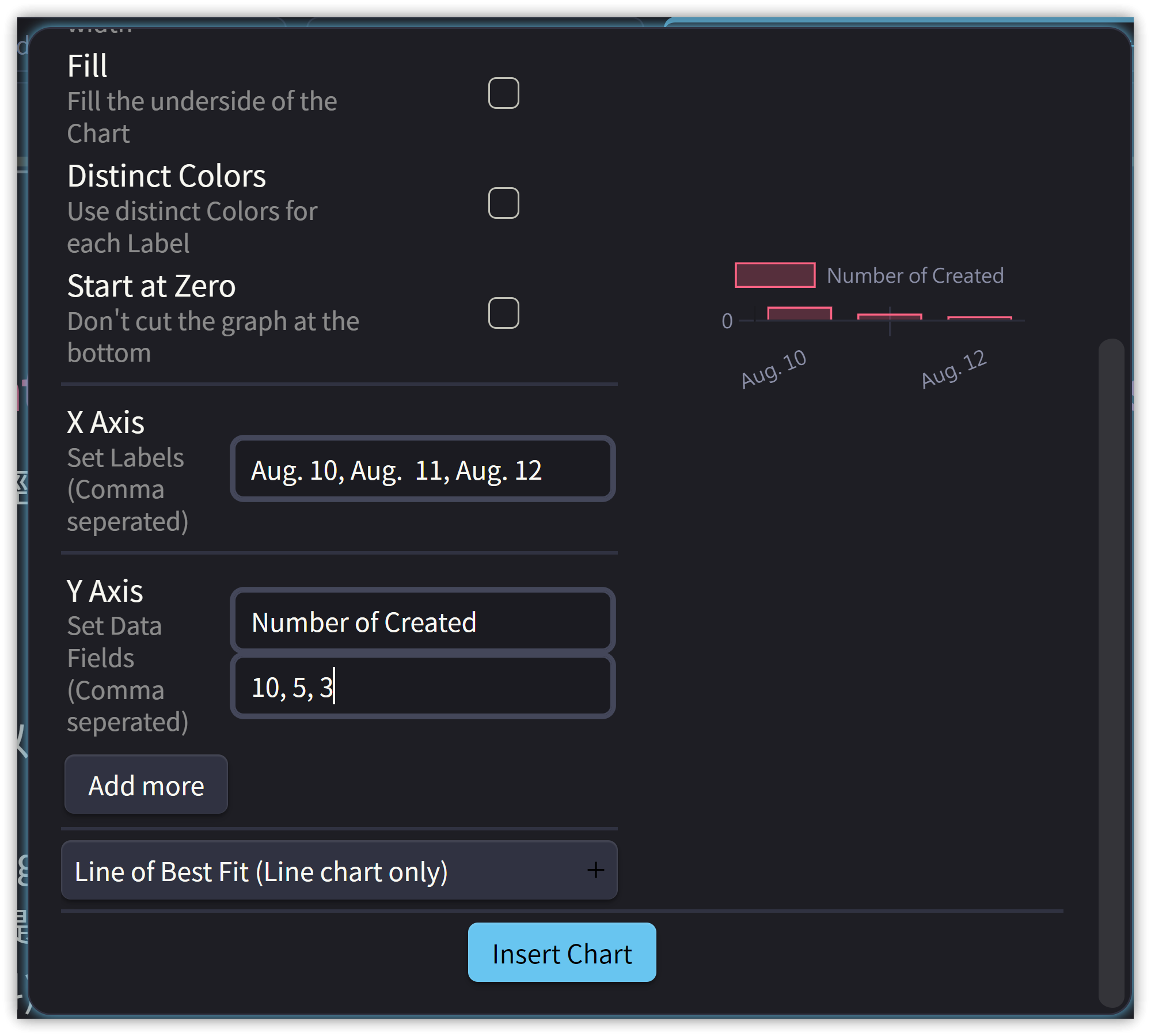
Charts外掛安裝後可以調用Insert new Chart命令,輸入三個欄位資料:
- X-Axis (X軸標題): Aug. 10, Aug. 11, Aug. 12
- Y-Axis Name (Y軸標題): Number of created
- Y-Axis Data (Y軸資料): 10, 5, 3
- Start at Zero: 勾選
Image may be NSFW.
Clik here to view.
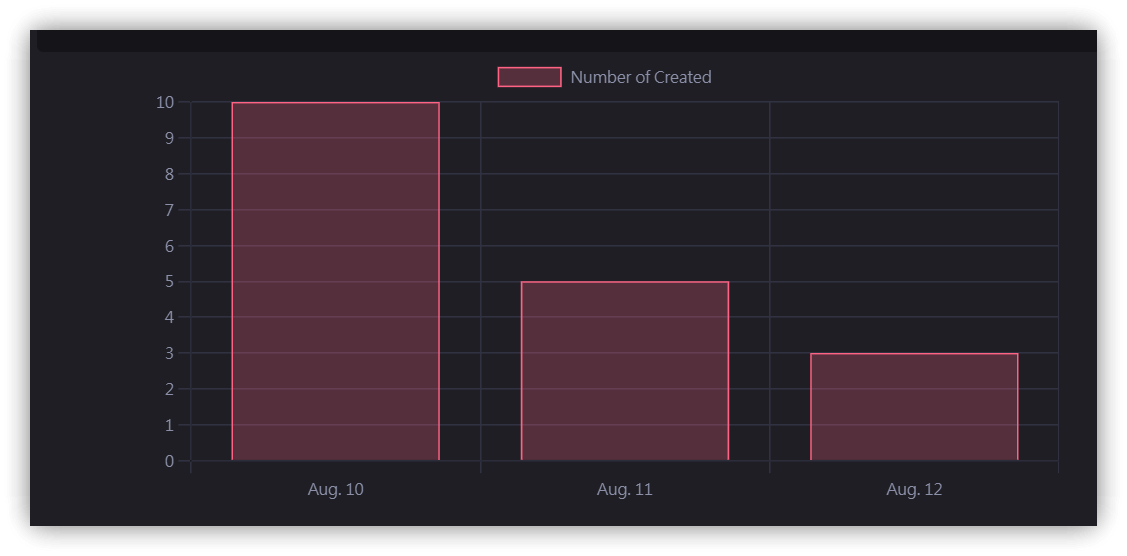
```chart
type: bar
labels: [Aug. 10, Aug. 11, Aug. 12]
series:
- title: Number of Created
data: [10, 5, 3]
tension: 0.2
width: 80%
labelColors: false
fill: false
beginAtZero: true
bestFit: false
bestFitTitle: undefined
bestFitNumber: 0
```
Image may be NSFW.
Clik here to view.
2. Dataviewjs統計
- 建檔日期: 使用檔案的建檔時間。參考網頁使用的是YAML區的建檔欄位
- Markdown檔案下載: https://gist.github.com/emisjerry/75962dea57c095eabf44a7ee8692666a
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
---
aliases: []
created: 2023-05-22 18:32:55
modified: 2023-08-12 12:27:05
number headings: first-level 1, max 6, _.1.1.
tags: []
type:
- 專案筆記
folder: '""'
daysback: 3
chartDays: 100
---
# Chart Test
```dataviewjs
const iDaysback = parseInt(dv.current().daysback) || 2;
const iChartDays = parseInt(dv.current().chartDays) || 10;
const lStartTime = moment();
const sFolder = dv.current().folder || ''; // 要統計的資料夾
// const dateField = 'created'; // 使用YAML欄位時需要
const sChartColor = '#4e9a06';
const oDocs = dv.pages(sFolder);
function getRecentDocs(iNumDays) {
return oDocs.where(f => {
//if (!f[dateField]) return false; // 如果沒有日期欄位則不繼續處理
const lPastTime = moment().subtract(iNumDays, 'days');
let lDocTime = f.file.ctime; // moment(f[dateField]); //.toISO());
let valid = lDocTime >= lPastTime && lStartTime >= lDocTime; //.isAfter(lPastTime) && lDocTime.isBefore(start);
return valid;
});
}
// creating the table
var oChartDocs = getRecentDocs(iDaysback);
// 輸出表格樣式的符合條件筆記清單
dv.span(iDaysback + " days ago");
dv.table(['link', 'Created on'], oChartDocs
.sort(file => file.file.ctime, 'desc')
.map(page => [page.file.link, page.file.ctime]));
// creating the charts
var oChartDocs = getRecentDocs(iChartDays).sort(f => f.file.ctime);
var daysData = [];
var totalcount = 0;
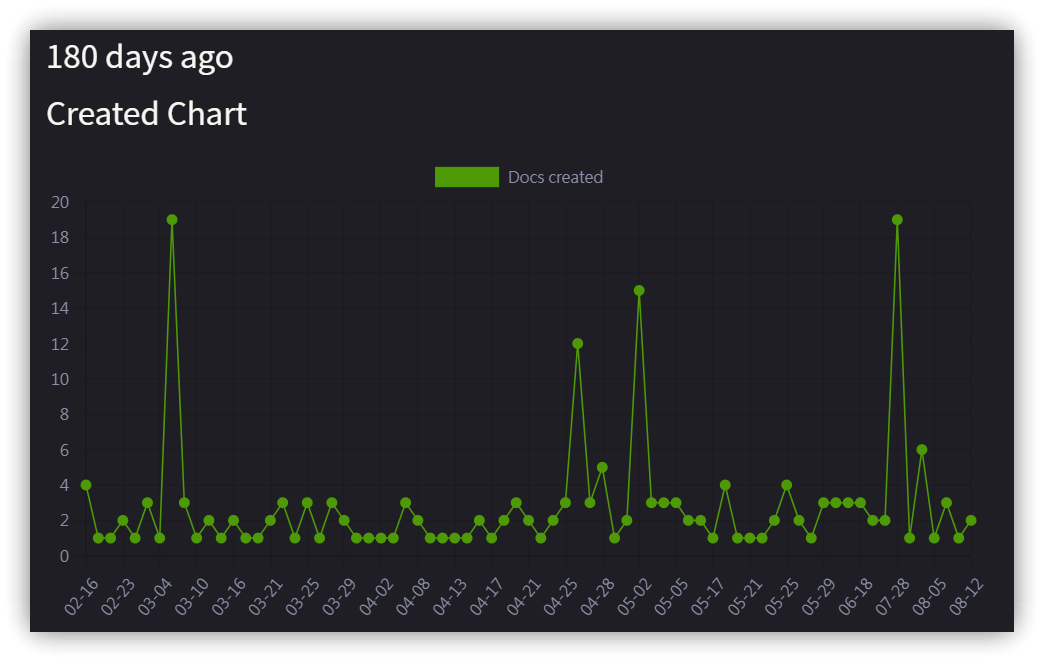
dv.paragraph(iChartDays + " days ago");
// formatting the data
for (var i=0; i<=oChartDocs.length; i++) {
var f = oChartDocs[i];
if (f) {
var itemDate = moment(f.file.ctime.ts); //moment(f[dateField]);
var newDate = moment(itemDate).format('MM-DD');
var index = daysData.findIndex(d => d.label === newDate);
if (index !== -1) {
daysData[index].num += 1; // 該日數值遞增
} else {
daysData.push({label: newDate, num: 1}); // 該日啟始為1
}
totalcount += 1;
}
};
var labels = [], data = [], aggData = [];
daysData.map(el => {
labels.push(el.label);
data.push(el.num);
if (aggData.length) {
var lastNum = aggData[aggData.length - 1];
aggData.push(el.num + lastNum);
} else {
aggData.push(el.num);
}
});
const lineChart = {
type: 'line',
data: {
labels: labels,
datasets: [{
label: 'Docs created',
data: data,
backgroundColor: [
sChartColor
],
borderColor: [
sChartColor
],
borderWidth: 1
}]
}
}
const aggregateChart = {
type: 'line',
data: {
labels: labels,
datasets: [{
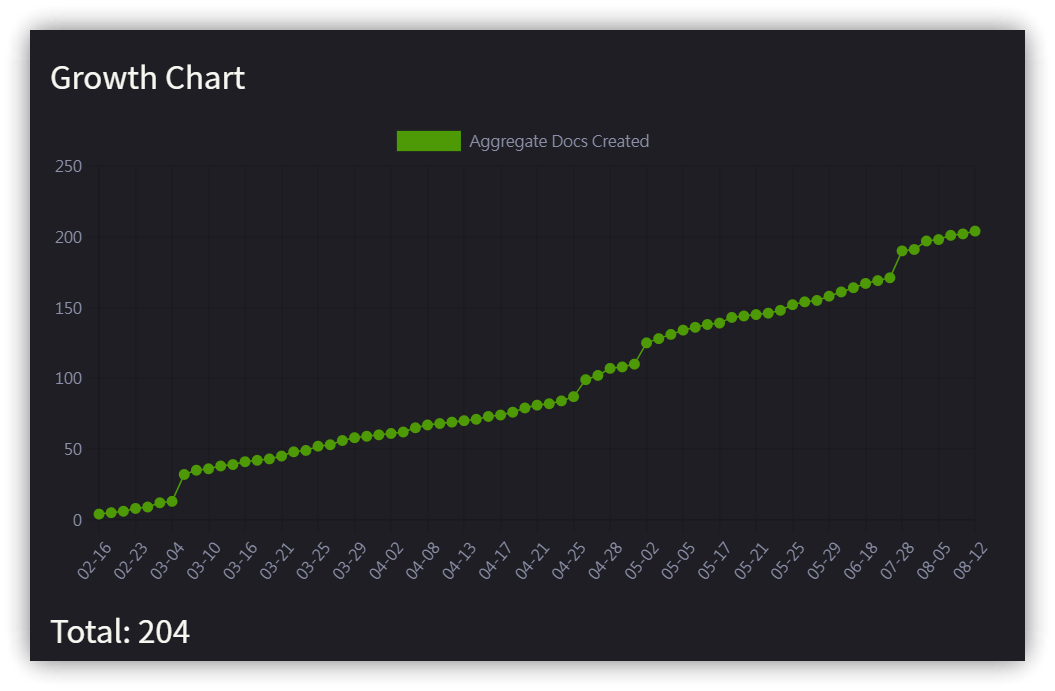
label: 'Aggregate Docs Created',
data: aggData,
backgroundColor: [
sChartColor
],
borderColor: [
sChartColor
],
borderWidth: 1
}]
}
}
dv.paragraph('Created Chart');
window.renderChart(lineChart, this.container);
dv.paragraph('Growth Chart');
window.renderChart(aggregateChart, this.container);
dv.paragraph('Total: ' + totalcount);
```
3. 相關鏈接
- 參考:A Graph for Zettelkasten: Measuring growth in Obsidian - Obsidian Rocks
- 範例.md下載: https://gist.github.com/emisjerry/75962dea57c095eabf44a7ee8692666a
4. 教學影片
##
您可能也會有興趣的類似文章
- Obs135|解鎖簡易Dataview查詢:驚人的SQL技巧,使用Query All The Things(QATT)外掛 (0則留言, 2023/08/19)
- Obs132|標籤使用彙總與TagFolder:多重+階層式標籤資料夾,更妥善使用#標籤的技巧 (0則留言, 2023/06/24)
- Obs130|用Dataviewjs將Dataview表格產生成Markdown格式,並複製到剪貼簿的技巧 (2則留言, 2023/05/20)
- Obs131|Obsidian使用Dataviewjs動態查詢的嘗試 (0則留言, 2023/05/27)
- Obs126|Obsidian 2023/04 7個新外掛介紹與評析 (0則留言, 2023/04/29)
- Obs127|用Templater Hotkeys簡化Obsidian自動化腳本,詳解4個腳本範例 (0則留言, 2023/05/05)
- [Obs#58] 快速開啟常用筆記的方法 (0則留言, 2021/10/23)
- Obs#117 | Obsidian表格攻略與表格就地編輯外掛:Table Enhancer (0則留言, 2023/03/19)
- [Obs#53] Text Transporter 文字運輸車:透過書籤在不同筆記之間搬運文字 (0則留言, 2021/09/25)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)
- Obs#120 | Chronology:筆記年表Image may be NSFW.
Clik here to view.![📆]() 一覽無遺 (0則留言, 2023/03/26)
一覽無遺 (0則留言, 2023/03/26) - Obs#118 | Obsidian超棒的圖形處理 Awesome Image (4則留言, 2023/03/22)
- Obs#119 | 喜新厭舊沒什麼不好-總是開啟在新分頁:Open in New Tab (0則留言, 2023/03/26)
- Obs123-掌握Obsidian的神秘技巧:解密鮮為人知的操作方法 (0則留言, 2023/04/15)
- [Obs#85] 分享使用中與外觀有關的10個外掛 (0則留言, 2022/05/01)
