[!WARNING]+ 建議
建議有程式設計經驗的朋友們試用,本次介紹的是概念性的嘗試,不見得會增進你的筆記流程的完整性。

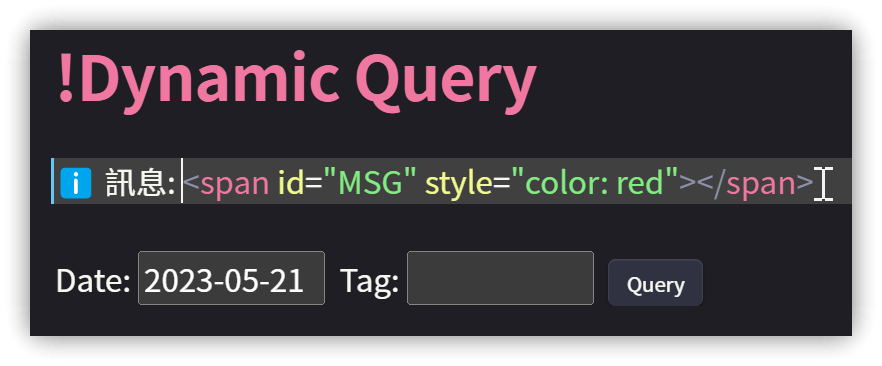
1. 插入訊息區域
為了顯示更醒目的執行訊息,在筆記開頭處插入HTML標籤。


程式裡用 document.getElementById("ID") 取到HTML元素物件。
let MSG = document.getElementById("MSG");
eleDate.onfocus = function() {
MSG.innerText = "";
}2. 日期與標籤輸入元素
使用下列程式碼插入日期與標籤的輸入欄位,最後再加上查詢按鈕。
// Date input
dv.span("Date: ");
let today = dv.date("today");
let eleDate = dv.el("input");
eleDate.value = dv.date("today").toString().substring(0, 10);
eleDate.style.width = "120px";
// Tag input
dv.span(" ");
dv.span("Tag: ");
let eleTag = dv.el("input");
eleTag.style.width = "120px";
// Query button
dv.span(" ");
let eleBtn = dv.el("button", "Query");3. Dataviewjs查詢
- 取出標籤元素的輸入值,形成井號標籤字串
- 筆記過濾條件:略過 010-Templates與050-Scripts,若有輸入標籤則加入標籤條件(AND)
- 顯示鏈接、標籤字串、建檔日、修改日、檔案大小(加入千位點)
let data = [];
try {
let sTag = "";
if (eleTag.value != "") {
sTag = " and #" + eleTag.value;
}
data = dv.pages('-"010-Templates" and -"050-Scripts"'+sTag)
.where(p=> p.file.mday.toString().substring(0,10)==sDate)
.map(p => [ p.file.link, /*p.tags*/ "#"+p.tags.join(" #"),
p.created.substring(0,10), p.modified.substring(0,10),
p.file.size.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",")]);
} catch (e) {
MSG.innerText = e.message;
}
// ...
dv.header(2, sDate);
dv.table(["File("+data.length+")", "Tags", "Created", "Modified", "Size"],
data);4. 腳本原始碼
```dataviewjs
// Date input
dv.span("Date: ");
let today = dv.date("today");
let eleDate = dv.el("input");
eleDate.value = dv.date("today").toString().substring(0, 10);
eleDate.style.width = "120px";
// Tag input
dv.span(" ");
dv.span("Tag: ");
let eleTag = dv.el("input");
eleTag.style.width = "120px";
// Query button
dv.span(" ");
let eleBtn = dv.el("button", "Query");
let MSG = document.getElementById("MSG");
function msg(sMsg) {
new Notice(sMsg);
MSG.innerText = sMsg;
}
eleDate.onfocus = function() {
MSG.innerText = "";
}
eleBtn.onclick = function() {
const sDate = eleDate.value;
if (!dv.date(sDate)) {
new Notice("Invalid date format!");
MSG.innerText = "Invalid date format! Please try again.";
return;
}
let data = [];
try {
let sTag = "";
if (eleTag.value != "") {
sTag = " and #" + eleTag.value;
}
data = dv.pages('-"010-Templates" and -"050-Scripts"'+sTag)
.where(p=> p.file.mday.toString().substring(0,10)==sDate)
.map(p => [ p.file.link, /*p.tags*/ "#"+p.tags.join(" #"),
p.created.substring(0,10), p.modified.substring(0,10),
p.file.size.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",")]);
} catch (e) {
MSG.innerText = e.message;
}
msg("Matched items: " + data.length);
let md_table = dv.markdownTable(["File("+data.length+")", "Tags",
"Created", "Modified", "Size"], data);
if (data.length > 0) {
dv.header(2, sDate);
//dv.span(table);
dv.table(["File", "Tags",
"Created", "Modified", "Size"], data);
navigator.clipboard.writeText(md_table);
}
}5. 相關鏈接
- Dataviewjs參考: 玩转 Obsidian 08:利用 Dataview 打造自动化 HomePage - 少数派
- Obsidian カテゴリーの記事一覧 - Jazzと読書の日々
- 影片 Obs130|用Dataviewjs將Dataview表格產生成Markdown格式並複製到剪貼簿的技巧
6. 教學影片
##
您可能也會有興趣的類似文章
- Obs130|用Dataviewjs將Dataview表格產生成Markdown格式,並複製到剪貼簿的技巧 (0則留言, 2023/05/20)
- Obs129|Obsidian除了CSS片段以外的CSS進階用法與兩個CSS外掛 (0則留言, 2023/05/14)
- [Obs#27] Timelines:時間軸外掛 (0則留言, 2021/03/12)
- Obs126|Obsidian 2023/04 7個新外掛介紹與評析 (0則留言, 2023/04/29)
- Obs128|Obsidian Dataview進度條與YAML欄位快速輸入的方法 (0則留言, 2023/05/11)
- [Obs#99] Obsidian跳頁分隔線的簡單作法:使用HR標籤(水平線) (0則留言, 2022/10/08)
- Obs127|用Templater Hotkeys簡化Obsidian自動化腳本,詳解4個腳本範例 (0則留言, 2023/05/05)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- Obs124|跳,跳,跳乎伊勇!Obsidian用書籤和標籤快速在檔案間跳轉 (0則留言, 2023/04/23)
- [Obs#42] Buttons外掛 0.4.5 新功能 (0則留言, 2021/05/19)
- [Obs#56] 快速新增靈感/閃念筆記(Fleeting Note)的3種方法 (0則留言, 2021/10/10)
- Obs123-掌握Obsidian的神秘技巧:解密鮮為人知的操作方法 (0則留言, 2023/04/15)
- Obs121 | Obsidian v1.2全新升級!書籤核心外掛與搜尋增強,讓你更容易管理常用筆記! (0則留言, 2023/04/01)
- [Obs#52] 變更段落顏色與重點高亮度的CSS片段 (0則留言, 2021/09/20)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)