Editing Toolbar提供了視覺化的工具欄,讓使用者透過點擊操作就能輕鬆的完成插入Markdown標記,能夠讓剛開始使用Obsidian的新手們,在類似MS Word的環境下操作,能更快的完成撰寫內容。
1. 設定
1.1. Position
有三個位置可選擇:
- Fixed: 編輯區下方中央位置,可使用狀態的此外掛設定調整高度
- Following: 選取文字後出現在游標位置附近
- Top: 固定在編輯區最上方
1.2. Auto-hide
是否自動隱藏。
1.3. Commands
按+號新增要出現在工具欄裡的命令。
2. HTML Highlight操作
[!warning] 注意
- 文字前景高亮區插入HTML的
<font color="color">標籤- 文字背景高亮區插入HTML的
<span color="color">標籤- 不希望Markdown內容混雜了HTML標籤時,請使用Markdown的文字格式,如
**、__等,再透過自訂CSS屬性處理
2.1. 基本操作
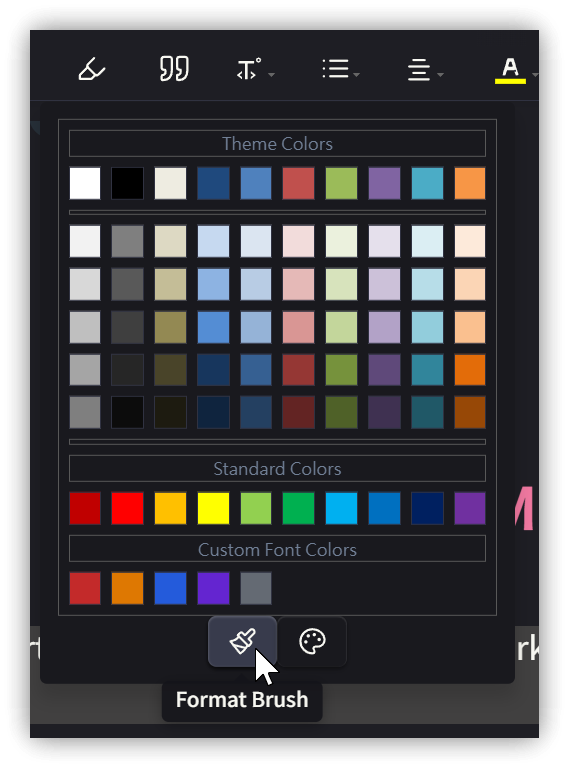
- 選取Font Colors以變更文字前景顏色:選取一段文字後點擊【Font Colors】按鈕
- 選取Background Color以變更文字背景顏色:選取一段文字後點擊【Background color】按鈕
- 取消格式:選取一段文字後點擊【Clear text formatting】按鈕
2.2. 筆刷
Font color與Background color可以再點擊最下方的格式筆刷(Format Brush),此時右上角的訊息區會顯示進入筆刷狀態:【Font-Color formatting brush ON!】,接著可選取需要變色的文字以套用選定的顏色。操作完成時點擊訊息或按滑鼠中鍵或右鍵結束筆刷狀態。

3. 相關鏈接
- GitHub - PKM-er/obsidian-editing-toolbar: An obsidian toolbar plugin, modified from the Cmenu plugin
- Obs#78-輔助Markdown初學者的利器:Obsidian外掛: Markdown Shortcuts與cMenu
- Obsidian 插件:Editing Toolbar 必装的可视化编辑工具
4. 教學影片
##
您可能也會有興趣的類似文章
- [Obs#78] 輔助Markdown初學者的利器:Markdown Shortcuts與cMenu (0則留言, 2022/03/27)
- [Obs#86] 分享與編輯器相關的21個Obsidian外掛 (0則留言, 2022/05/08)
- Obs129|Obsidian除了CSS片段以外的CSS進階用法與兩個CSS外掛 (0則留言, 2023/05/14)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)
- Obs143|分頁式介面的應用:HTML Tabs外掛;增加Obsidian呈現的便利性 (0則留言, 2023/10/15)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- [Obs#107] Obsidian全方位搜尋:OmniSearch外掛 (0則留言, 2022/11/20)
- Obs#117 | Obsidian表格攻略與表格就地編輯外掛:Table Enhancer (0則留言, 2023/03/19)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)
- [Obs#25] 美化筆記的兩個外掛:Emoji Toolbar與Icons與自訂CSS樣式 (0則留言, 2021/01/30)
- Obs#120 | Chronology:筆記年表
![📆]() 一覽無遺 (0則留言, 2023/03/26)
一覽無遺 (0則留言, 2023/03/26) - [Obs#96] Obsidian分頁調整: CSS樣式與外掛,讓分頁操作更簡便 (0則留言, 2022/09/10)
- Obs146|Obsidian彙總常用說明網站的助手:HelpMate (0則留言, 2023/12/03)
- Obs131|Obsidian使用Dataviewjs動態查詢的嘗試 (0則留言, 2023/05/27)
- [Obs#97] Highlightr外掛豐富Obsidian筆記的外觀 (0則留言, 2022/10/02)
 一覽無遺
一覽無遺
![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)












